「ホームページを作ってみたけど、なんだか寂しい印象だな…」
「もう少しリッチに見えるように工夫したい!」
そんな方はこちらの記事を参考に、WordPressで作ったWebサイトにアニメーションを追加してみてはいかがですか?
難しい設定はなく、また無料で使用することができます。
ここでは2種類のアニメーションを、動画でも設定方法を解説していますので是非チャレンジしてみましょう!
ホームページの作り方はこちらの記事で解説しているので、参考にしてみてください。
記事が見つかりませんでした。
ローディングアニメーションの設定方法
ローディングアニメーションとは、Webサイトを読み込んでいる時に表示されるアニメーションのことです。
こちらの動画のようなアニメーションを設定することができます。
リッチな印象になるのでおススメです。
早速アニメーションを設定していきましょう。
動画とテキスト、分かりづらい箇所には画像も使いながら解説していきますので安心してください。
こちらの動画と後述の解説を参考に設定していきましょう!
【プラグイン:LoftLoader】の導入
まずはプラグインを導入していきましょう。
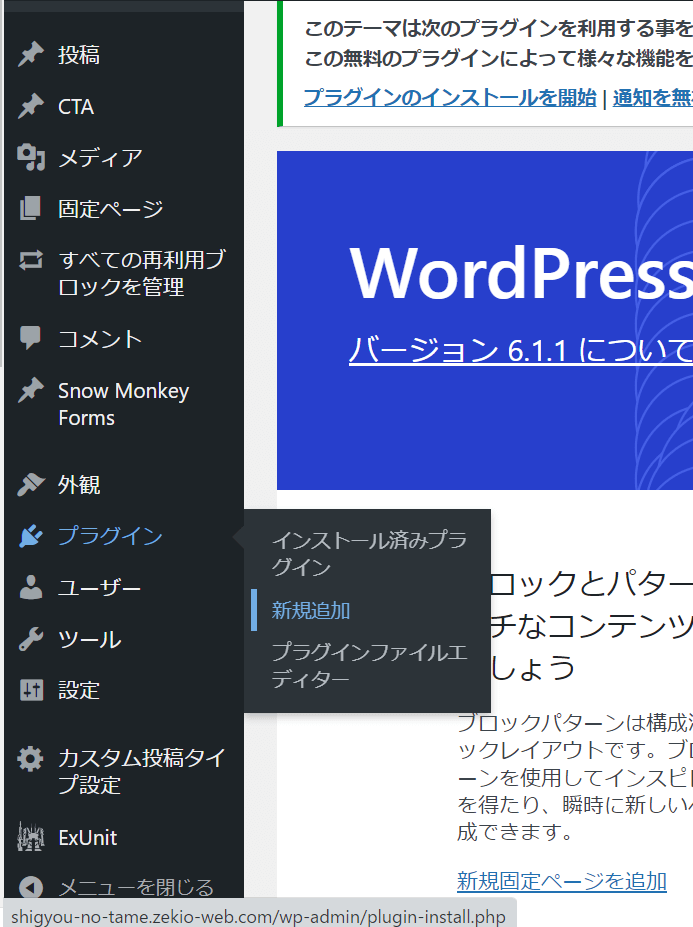
WordPress管理画面の左側にある「プラグイン」にカーソルをあてると「新規追加」を選択することができます。

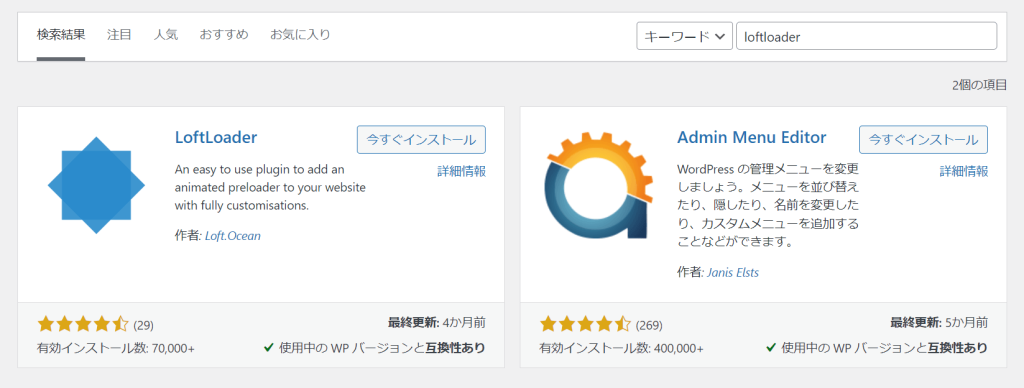
次に検索窓に「loftloader」と入力します。
すると星形のようなアイコンの「LoftLoader」が出現するので、「今すぐインストール」→「有効化」をクリックしましょう。

LoftLoaderの設定
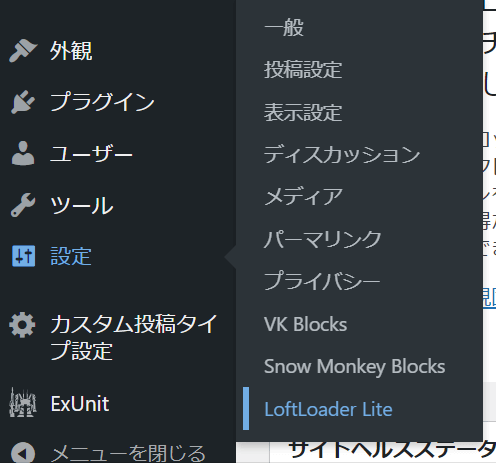
プラグインを有効化できたことを確認したら、管理画面の「設定」にカーソルをあて「LoftLoader Lite」をクリックしましょう。

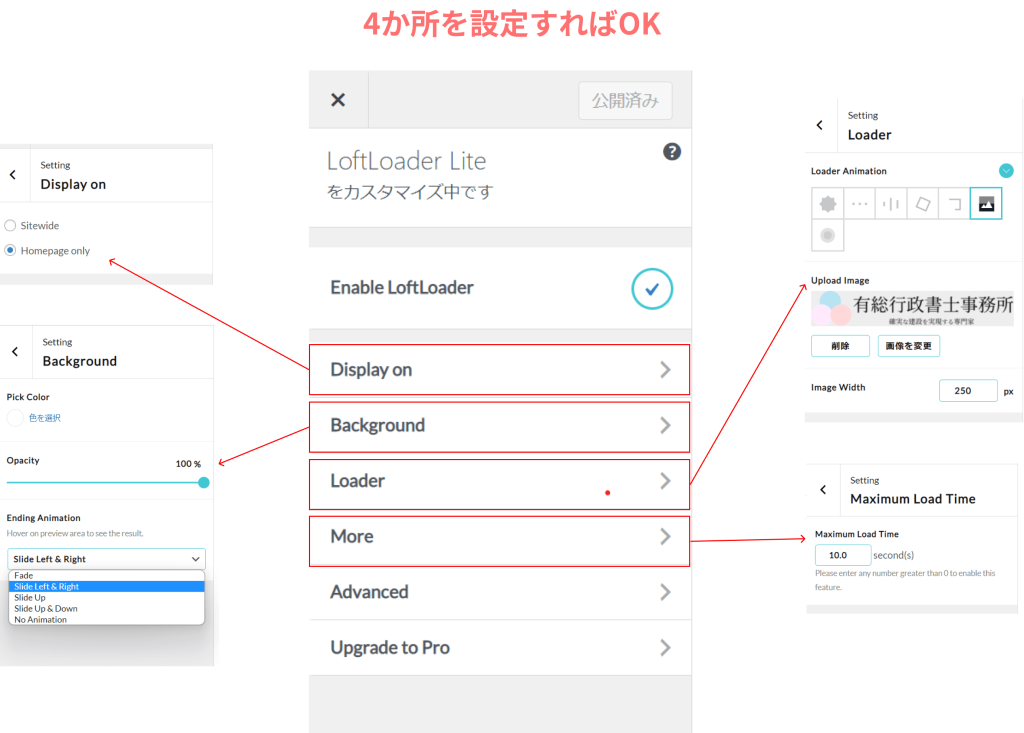
設定項目は4か所のみです。1つずつ解説していきます。

| 項目 | 説明 |
|---|---|
| Display on | ローディングアニメーションを表示する箇所を設定できます。 ・Sitewide = 全てのページを開く(遷移)する毎にアニメーションが発動します ・Homepage only = TOPページを開いた時のみアニメーションが発動します 全てのページで発動するとUI/UX的にもわずらわしさを感じる可能性があるので、「Homepage only」をおすすめします |
| Background | ローディング中の背景色等を設定できます。 ・Picks color = 背景色を選択できます。サイトの背景色と同じに設定すると良いでしょう。 ・Opacity = 透明度を選択できます。お好みの透明度を設定してみましょう ・Ending Animation = ローディングが終了しTOPページを開く際のアニメーションを設定できます。こちらもお好みのものを設定しましょう。 |
| Loader | ローディング中のアニメーションを選べます。 数種類のアニメーションがあるのでお好みで。 おススメはロゴ画像を設定するとリッチでかつユニークな印象を与えられます。 ロゴのサイズは適宜調整しましょう。 |
| More | ページの読み込みに時間がかかった場合でも、アニメーションを終了させることができる設定です。 「Maximum Load Time」を10秒程度に設定しておくといいです。 |
これでローディングアニメーションの設定は完成しました!
続いてブロックアニメーションを設定していきましょう。
ブロックアニメーションの設定方法
ブロックアニメーションはテキストや画像などをふわっと表示させたり、いろんなアニメーションを追加できます。
早速導入していきましょう!
【プラグイン:Blocks Animation】の導入
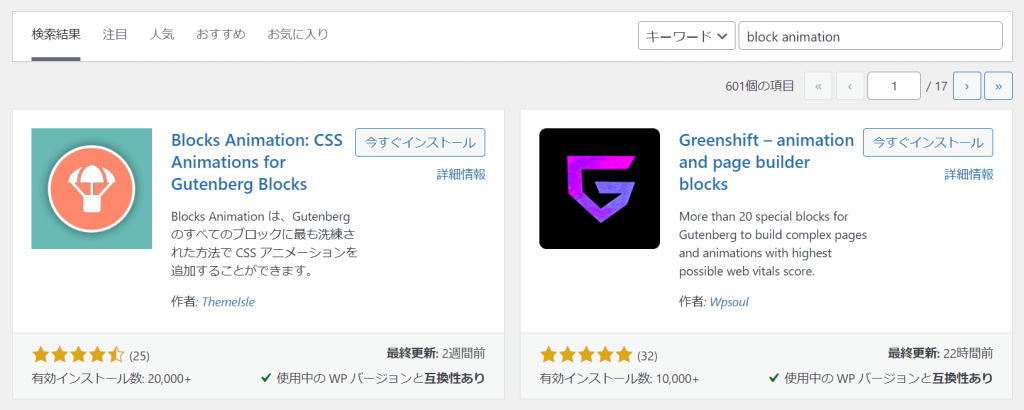
管理画面の「プラグイン」→「新規追加」からBlocks Animation: CSS Animations for Gutenberg Blocksを追加していきましょう。(長いですが検索窓には「block animation」で出てきます)

ブロックアニメーションの使い方
アニメーションを使用したいページのブロックを選択しアニメーションを設定していくことで動きをだしていきます。
動画を参考に設定していきましょう!
動画ではDELAYに1秒と2秒を設定しました。「始まりが少し遅いかな?」と思った方もいるかもしれません。
なぜこのような設定をしたかというと、「ブロックアニメーションのタイミングがローディングアニメーションと重なり、DELAYを設定しないと見えなくなってしまうからです」。
ローディングアニメーション&DELAYを設定したブロックアニメーションを見てみましょう。
いい感じになっていますね!
その他のアニメーション
既に紹介したようにアニメーションの数が多すぎるので、ここでは「Fade In Left」の例を見ていきましょう。
こちらもおしゃれな感じになりましたね。
まとめ
どちらのプラグインも豊富なアニメーションが用意されているので、工夫することで差別化ができそうですね!
いろんなアニメーションを試して、素敵なサイトになるように調整してみてください。