いきなりですが、ホームページを作るにあたって「こんなお悩み」はありませんか?
- 開業したて(準備中)でホームページにお金をかけられない
- 事業ドメインが定まらないから自分で編集したい
- 作れるならデザインがいいホームページにしたい
- コード?プログラミング?とかは全く分からない
- 他の先生とデザインが被りたくない…
恐らくですが、このページを訪れた方はこのような悩みを抱えているんじゃないでしょうか?(違っていたらすみません…)
「安心してください!きれいなデザインのホームページが簡単に作れちゃいます!」
とは言いきれませんが、私自身もWebデザインの勉強を始めて歴はそう長くはないため、このようなお悩みを持たれているあなたと同じ目線に立った「ホームページの作り方」が提供できると思っています。
また、少しでも応用がきくようにいくつかのデザインパターンを提案させてもらってます。
なので、デザインの「被り」もできる限り解消できると信じています。
加えて、できる限り挫折する人が少なくなるように、解説のほとんどに動画での説明もいれており、動画だけでは分かりづらい箇所には解説画像も用意しているので、徐々にWordPressに慣れていけるようにしています。
「なぜこのブログを書こうと思ったのか?」の想いだけはたくさん書けそうですが、既に前置きが長くなってしまったので、解説にいこうと思います。
誰か一人にでも「役に立った!」と言ってもらえると嬉しいです。
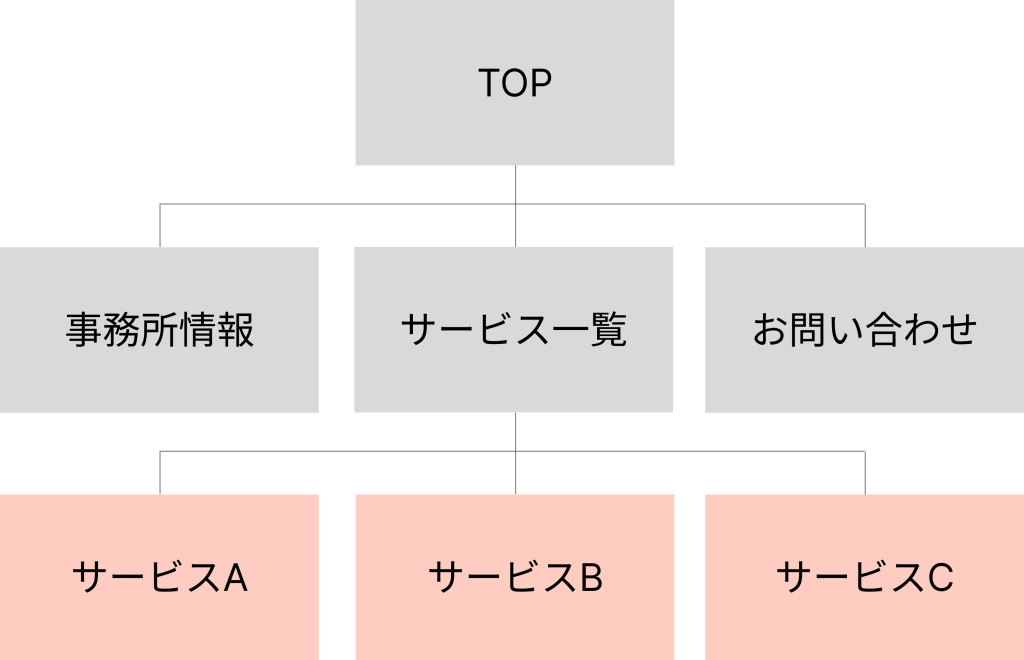
完成形の確認
まずは今回作成するデモサイトを確認していきましょう。
難しく感じるかもですが、一つずつ丁寧に解説していきます!

\ デモサイトはこちらから /
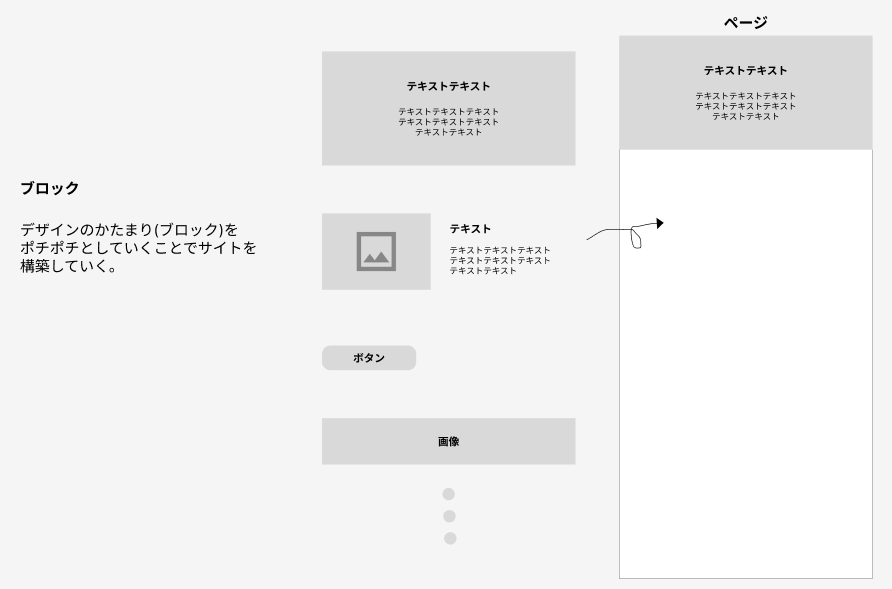
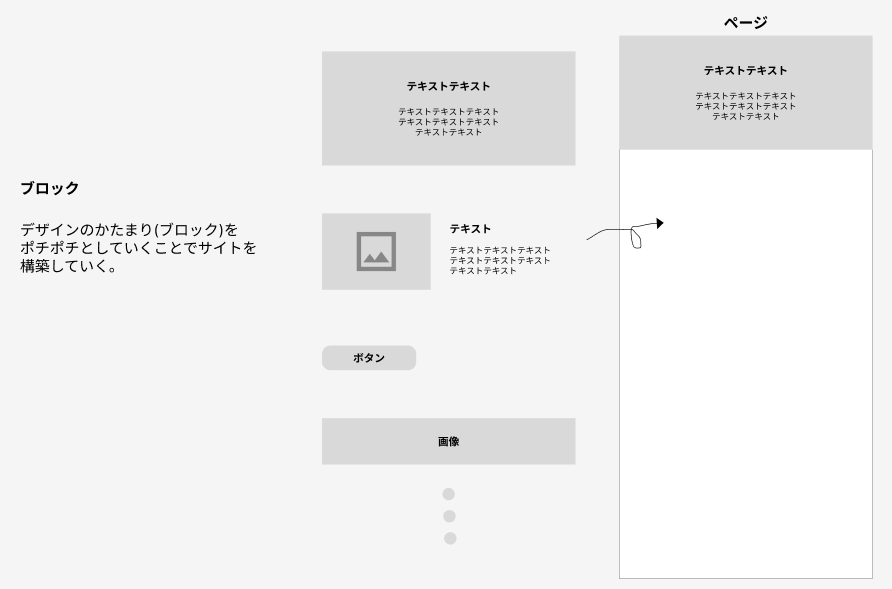
ちなみに、構築はこんな感じでぽちぽちしていくだけでできちゃいます。
「WordPressって難しいんじゃないの?」、「一度挫折したからなぁ…」という方はぜひ一度見てみてください!
当ページの使い方
特段補足をする必要もないかもですが、下記の2点だけ補足させてください。
- 見出しごとに何の説明をしているか分かるようにした
- デモサイトとは「別デザイン」も提案している箇所が分かるようにした
①見出しごとに何の説明をしているか分かるようにした
この手の解説では、「WordPressの標準機能」のことを言ってるのか「テーマ特有」のことなのか、はたまた…というのが非常に分かりづらかったなぁというのが、学習初期の感想でした。
なので、今は〇〇の解説ですよーというのが分かりやすいように見出しの下につけてみることにしました。
困った時の目印になれば幸いです。

②デモサイトとは「別デザイン」も提案していることが分かるようにした
デモサイトと同じ作り方だと、自分のサイトと合わないこともあると思いますので、いくつか「別デザイン」の提案もさせてもらってます。
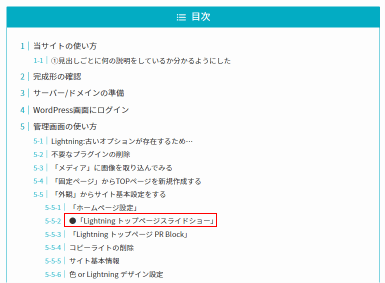
見出しの頭に「●」がついてる箇所はデモサイトとは別のデザインも提案していますので、目次で確認いただければ幸いです。

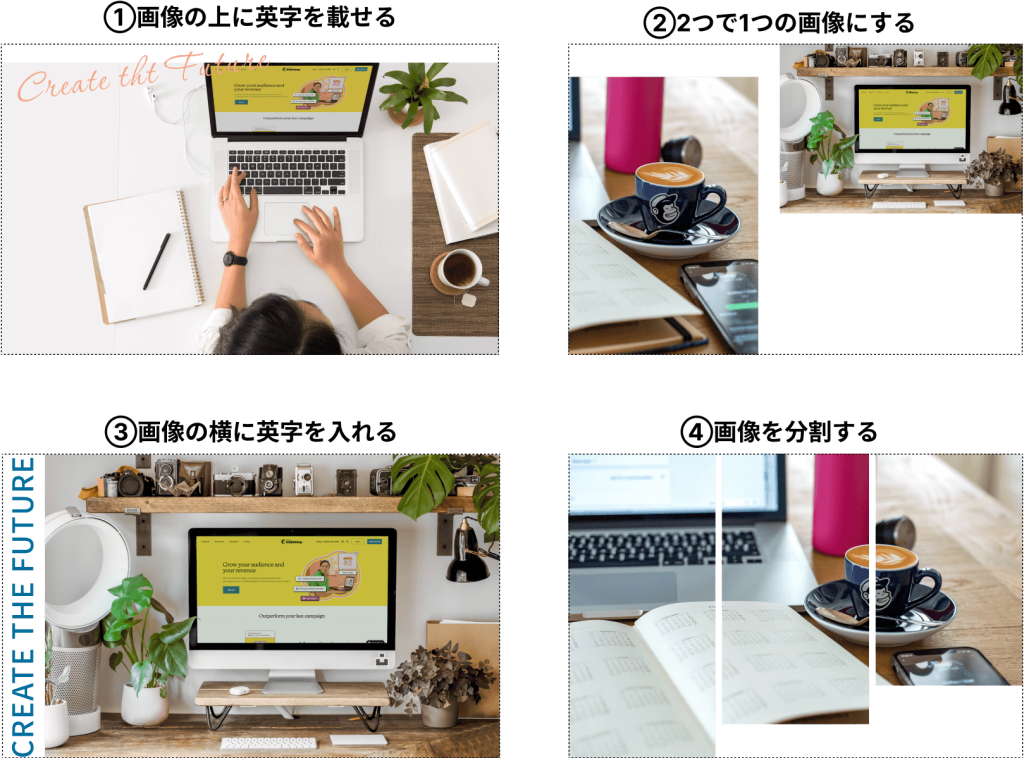
例として1つ挙げときます。このケースでは画像加工のパターンをいくつか紹介してます。

サーバー/ドメインの準備
ホームページを作るにはサーバーとドメインの事前取得が必要です。
サーバーとは?ドメインとは?という方のためへの解説と、取得の仕方までこちらで解説していますので、まずは下記の記事を参考に取得をお願いします。
※Xserver以外でもかまいませんが、今後当サイトではXserverであることを前提で解説を作成していきます
WordPress画面にログイン
サーバーとドメインを取得できたら、申し込みをした会社から「https://申し込んだドメイン/wp-admin」のURLがメールで送られているはずなので、そちらからログイン画面にいきましょう。
ここに、お申込み時に入力したユーザー名&パスワードを入力してログインしてください。
「あれ?これで合ってるはずなのに…」となった方。落ち着いてください。サーバー/ドメインを契約した時、2種類のユーザー名とパスワードを設定したはずです。もしかしたらXserverアカウントのパスワードを使ってませんか?
それでもダメな時は「パスワードをお忘れですか?」から変更しちゃいましょう。


管理画面の使い方
WordPress共通
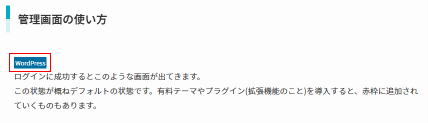
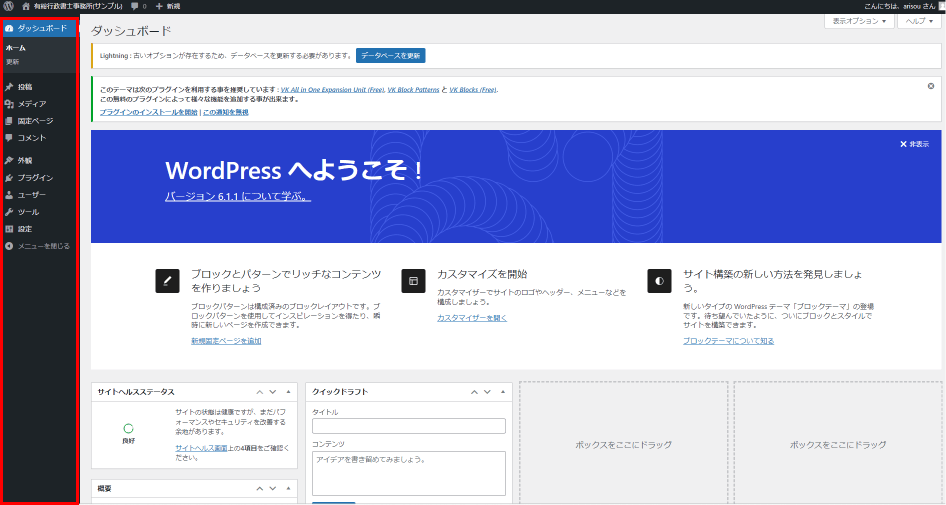
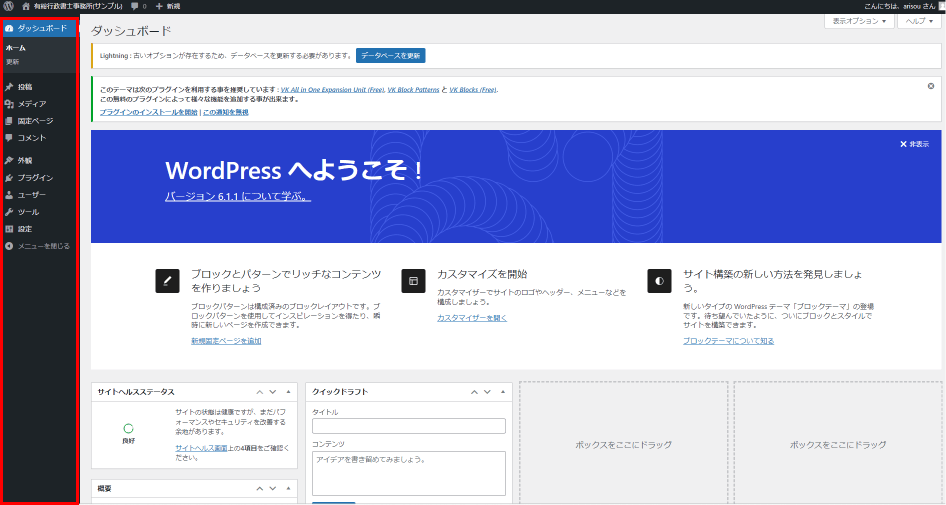
ログインに成功するとこのような画面が出てきます。
この状態が概ねデフォルトの状態です。有料テーマやプラグイン(拡張機能のこと)を導入すると、赤枠に追加されていくものもあります。


よく使う項目について簡単に説明しておきます。
| 項目 | 説明 |
|---|---|
| ダッシュボード | WordPressにログインして最初に表示される管理画面のこと。 テーマやプラグイン等のアップデートがあれば「更新」からも可能です |
| 投稿 | ブログを書く機能です。 |
| メディア | サイトで使用する画像や動画を格納できます |
| 固定ページ | 「会社情報」や「お問い合わせ」といった独立したページで、「投稿」と比べてあまり更新されないページです。 |
| 外観 | サイトの設定をします。色やフォントなど主にデザイン面での設定をします。 |
| プラグイン | WordPressの基本機能やテーマにはない機能を追加できます。 |
| 設定 | サイトタイトルなどの一般設定から言語や時間設定ができます。 「外観」よりも一般的な設定なので初期に設定すれば、そう多くは使わないことが多いです。 |
「設定」→「表示設定」からnoindexを設定する
WordPress共通
少しずつ設定していきましょう。
「設定」にカーソルをあてると「一般設定」、「表示設定」…と出ます。
その中から「表示設定」を選択してください。
ページの下部に行くと「検索エンジンがサイトをインデックスしないようにする」とあるのでチェックをつけて「変更を保存」をクリックしましょう。
インデックスとは公開されたWebページが検索エンジン(Googleなど)に表示される状態になることです。
作りかけのサイトが検索エンジンに表示されては都合が悪いため、完成するまではチェックをつけたままにしましょう。
テーマの導入方法
WordPress共通
Xserverからテーマを「Lightning」で設定した方は不要なステップです。
今回使用するテーマは「Lightning」の無料版です。
有名&ビジネスサイト向き&無料でも使えるので、お金をあまりかけたくない方にとってはピッタリのテーマです。
ちなみに、テーマとは、WordPressのデザインを作る骨子のようなもので、テーマによって有料/無料があったり、ブログに強い、ビジネスサイトに強いなどなどあります。
現在テーマがLightning(またはLightning child)になっていない方は、こちらの動画を参考にLightningを有効化お願いします。
「外観」→「テーマ」→「新規追加」→「キーワードに「Lightning」と入力」→「インストールをクリック」→「有効化」で完了です。
Lightning:古いオプションが存在するため…
Lightning
ログインすると、人によってはダッシュボードの上部に「Lightning : 古いオプションが存在するため、データベースを更新する必要があります。」と出ているかもしれません。(出ていない方はここのステップは無視してもらって大丈夫です)
放置していいのか、更新していいのか分からなくて怖いですよね。
安心してください。「データベースを更新」を押してしまって大丈夫です。
基本的に、WordPress(テーマやプラグイン含む)は最新の状態にしてなんぼと覚えましょう!


不要なプラグインの削除
WordPress共通
少しずつ触りながらWordPressに慣れていきましょう!
まずは、赤くなっている(と思われる)プラグインの箇所からいきましょう。
赤くなっているのは「更新できるものがありますよ」というお知らせです。
Xserverではデフォルトでいくつかのプラグインが入っています。
動画を参考に「プラグイン」を押して、不要なプラグインを削除していきましょう。
※Xserverで導入された方以外の方も導入されているプラグインを一旦すべて削除してください
ここではプラグインを追加することも可能です。サイト制作にあたって追加も行っていきますが、また必要になったタイミングで適宜解説していきます。
※デモサイトではブログの「コメント欄」を設定しないことにしているので「Akismet Anti-Spam」を削除してますが、コメント欄を設けたい場合は残しておいても大丈夫です。ブログではコメント欄を設けることもありますが、事業サイトならなくてもいいと思います。
プラグインは機能を拡張してくれるため非常に便利である一方、更新されないプラグインに脆弱性が見つかり、ひどい場合だとウイルスの侵入を許してしまったり、サイト内の情報が抜き取られたりします。そのため、プラグインの導入は慎重に行いましょう!
「メディア」に画像を取り込んでみる
WordPress共通
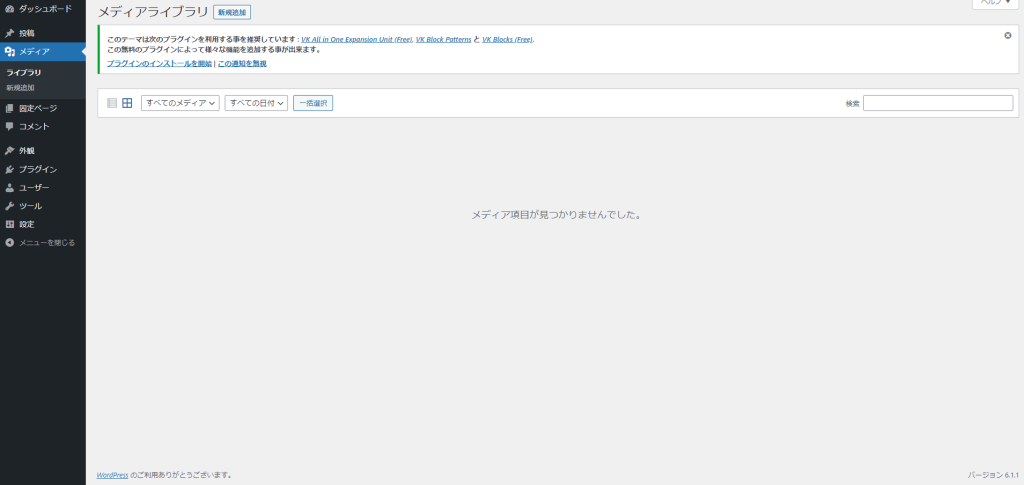
続いて「メディア」に画像を取り込んでみましょう。
メディアはサイト内で使う画像や動画を置いとく場所になります。
「メディア」を押すとこのような画面になります。


画像を取り込む方法は2種類あります。
- 「メディア」→取り込みたい画像をドラッグ&ドロップ
- 「メディア」→「新規追加」→「ファイルを選択」
画像の取り込みは難しくはないので、下の動画を参考にお好きな方法で取り込んでみてください。
取り込むものがない人向けに、サンプルの画像を用意したのでダウンロードして使ってみてください。
なんてことはないこんな画像がダウンロードできるだけですが後から使うので、練習がてらダウンロード&メディアへの取り込みをしてみてください。


おすすめの画像サイトはこちらの記事にまとめていますので確認してみてください。
最初にちらっと見てからでも、どんな画像を使うかがっつり決めてからサイト制作に取り掛かってもどちらでもかまいません。
「固定ページ」からTOPページを新規作成する
WordPress共通
次に「固定ページ」からページを追加してみましょう。
ページの作りこみは追々やっていくので、ひとまずTOPページ用に新規ページを作成してみてください。
「外観」からサイト基本設定をする
Lightning WordPress
次に「外観」→「カスタマイズ」からサイトの設定をしていきましょう。
少しずつ難しくなってくるので、動画と画像で丁寧に解説してまいります!
ホームページ設定
WordPress共通
「外観」→「カスタマイズ」に進むと、このような画面になります。
「カスタマイズ」では赤枠の箇所にサイトの基本設定となる項目が複数用意されています。
WordPressはどのテーマでも基本「外観」及び「カスタマイズ」がありますが、赤枠の項目はテーマによって異なることが多いです。「ホームページ設定」はWordPressであれば基本あります。


「ホームページ設定」に進むと、「ホームページの表示」があるので固定ページを選択し、「ホームページ」は先ほど新規作成したTOPページを選択してください。
また、設定を変更したら必ず左上の「公開」ボタンを押して更新してください。


一つ前のページに戻る時は「<」のマークを押してください。「公開」を押す前に「×」を押してしまうと設定した内容が反映されないので気を付けましょう。
念のため、一つ前に戻る方法を動画でもおいておきますね。
Lightning 機能設定
Lightning
ここではベースの機能変更をしていきます。
動画を参考に下記の手順で変更をしてみましょう。
Lightning デザイン設定
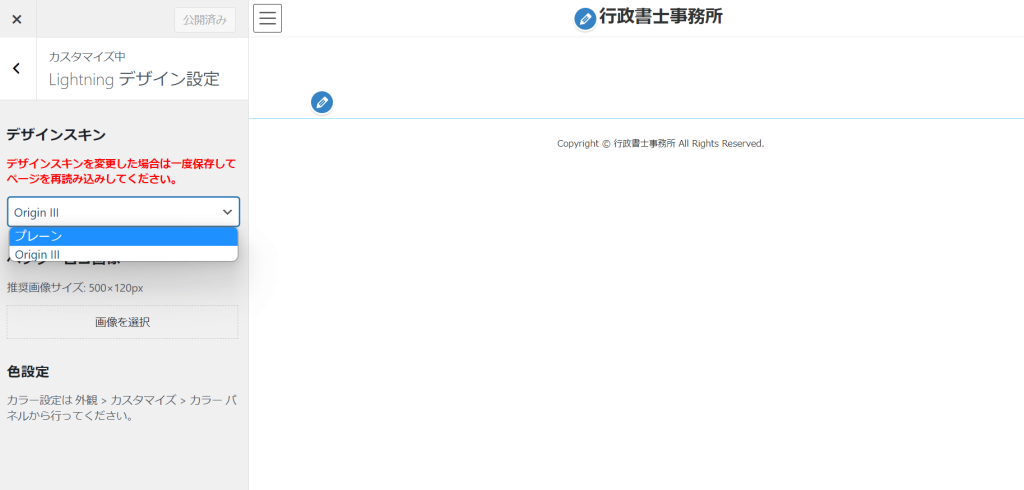
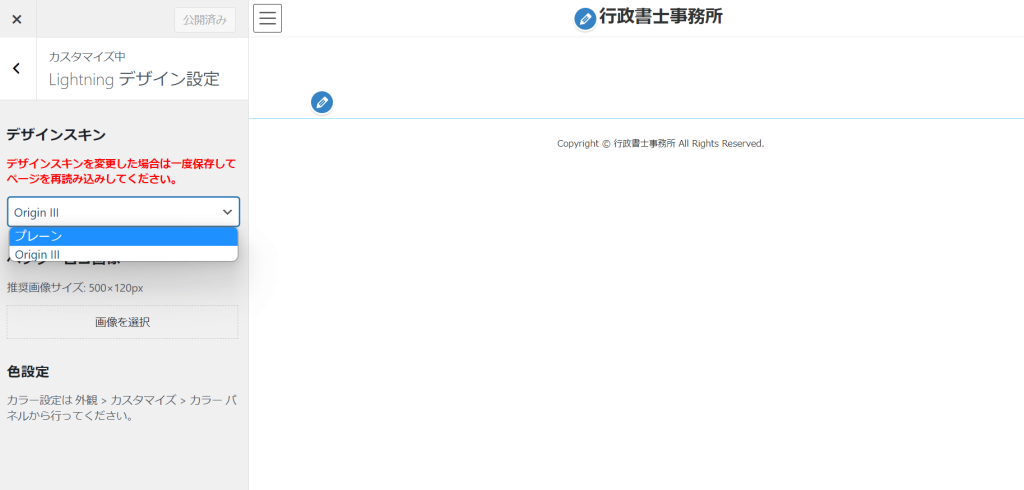
Lightning
続いて「Lightning デザイン設定」からデザインスキンにある「プレーン」を選択して、「公開」ボタンで更新してください。


ロゴがある方は「ヘッダーロゴ画像」にロゴを追加してください。
ロゴは「メディア」に追加してから選択でも、直接「ファイルをアップロード」でもいけます!
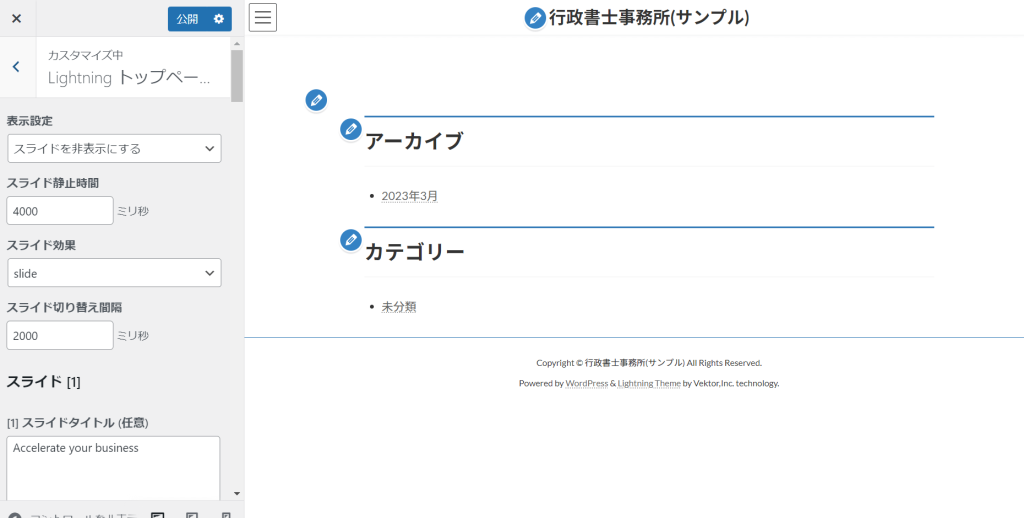
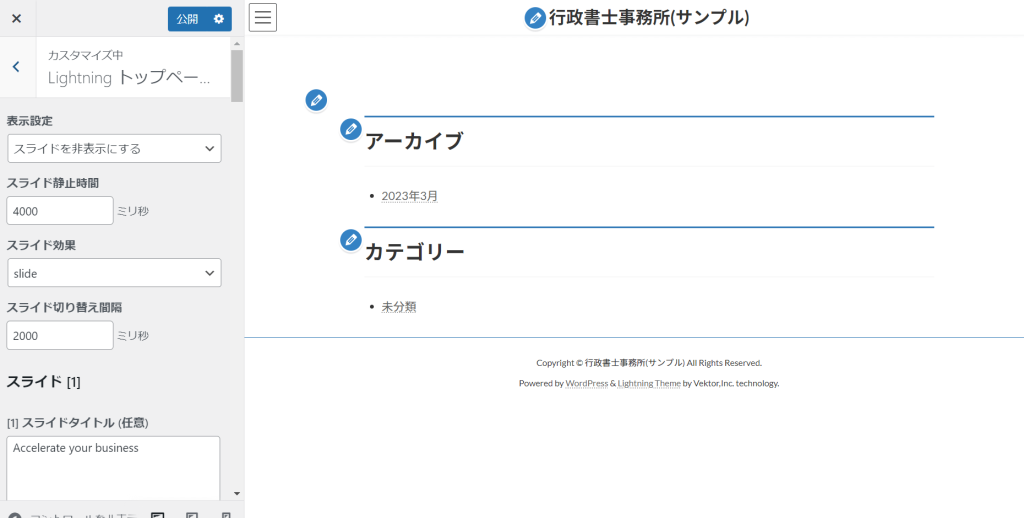
●Lightning トップページスライドショー
Lightning
「Lightning トップページスライドショー」では、「スライドを非表示にする」を選択してもらうだけで大丈夫です。
また設定を変更したら、都度「公開」ボタンを押して更新しましょう。


別デザインのご提案
- スライド機能おしゃれだったな
- デモサイトのように画像加工をできる自信がない
こんな方のために「トップページスライドショー」の使い方を動画にまとめています。
こちらもざっと見ていただいてから、自分のサイトはどちらがいいのかの判断の参考にされてください。
Lightning レイアウト設定
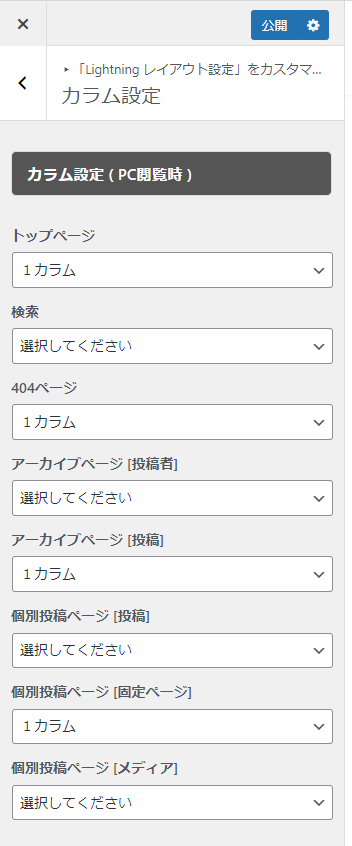
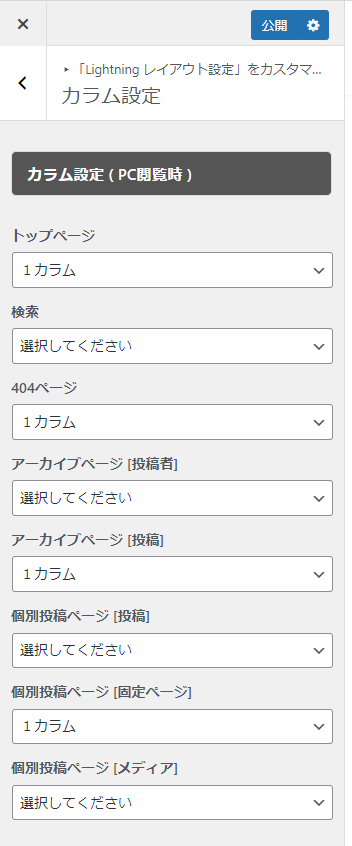
ここではページごとのレイアウトを設定できます。
「Lightning レイアウト設定」→「カラム設定」から画像と同じように設定していきましょう。


フッター上部のウィジェット削除
Lightning WordPress
残っているアーカイブとカテゴリーを削除していきましょう。
まずは動画を参考に「ウィジェット」→「フッター上部」を選択し、不要なブロックを削除してください。
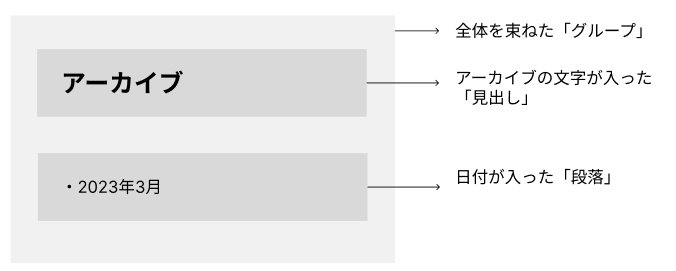
消したいブロックのあたりを左クリックすると、3点マーク(… ←を縦にしたやつ)が出てくるので左クリックし、最下部までいくと〇〇の削除があるので削除してください。
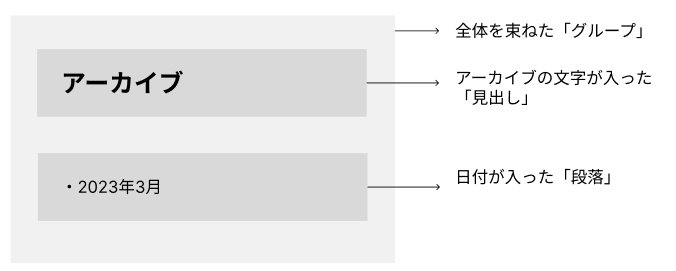
少し補足です。
参考動画では全体を束ねている「グループ」を選択できたので、それを削除することでその中に入っている要素も一緒に削除することができました。
もし、うまくグループをクリックできない場合は「見出し」、「段落」のどちらか1つをクリックし、上述の手順通り3点マークをクリック→1個1個削除していけば大丈夫です。


コピーライトの削除
Lightning
コピーライト(サイトの最下部)を見ると「Powered by WordPress~」の一文があります。
ここはLightningの無料版だと基本機能では消すことができないみたいです…
なので、CSSで消したいと思います!(コードは書かないと言ったけど無理でした、すみません…)
ちなみに、Lightning公式サイトによると、コピーライトの削除は問題ないとのことです。
コピーライトは自由に改変いただいて結構です。
出典:よくあるご質問 | サポート | Lightning
消し方がわからない方は、コピーライト表記を書き換えるプラグインを販売していますので、そちらをご利用ください。
こちらのコードをコピーして、動画を参考に「追加CSS」に貼り付けて、「公開」をクリックしてください。
動画でもCSS貼り付け後は「Powered by~」の箇所が消えてることが確認できるかと思います。
.site-footer-copyright p:nth-child(2) {
display:none;
}「え、消えないよ?」って方がいたら、「Lightning 機能設定」が「Generation 3」にちゃんとなっているか確認してみてください。
「Generation 2」はもはや別テーマなので、あたっているクラスが違うので上記のCSSでは削除することができません。
ちなみに、コピーライトは「Copyright©「サイトタイトル」All Rights Reserved」になっているので、サイトタイトルを変更することで真ん中の箇所を変更することができます。
※サイトタイトルは次の見出しで説明しますが、「サイト基本情報」→「サイトのタイトル」で変更できます
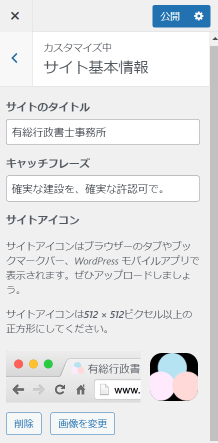
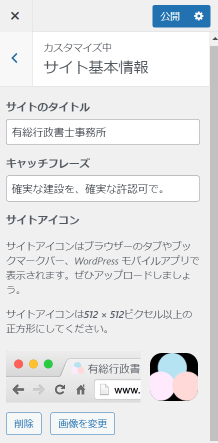
サイト基本情報
WordPress共通
「サイト基本情報」では以下の3つを設定していきます。
- サイトのタイトル
- キャッチフレーズ
- サイトアイコン
①サイトのタイトルはサーバーのお申込みの時に記載されたものが入っているかと思います。
ご自身の事務所名などサイト名を記載しましょう。
②はキャッチフレーズです。
画像も参考にサイトを端的に説明できるテキストを記入しましょう。


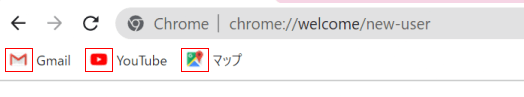
③サイトアイコンはファビコンとも言います。
↓の画像のように、サイトをブックマークした際に出るアイコンのことです。
設定しなくてもデフォルトのWordPressマークが出るだけなので急ぎ設定する必要はないです。
ロゴを作成した際に設定するとよいでしょう(ここではスキップしてもらっても構いません)。


色の設定
Lightning
ここでは、サイトで使用する「キーカラー」を設定していきます。
ボタンやサイト内でさりげなく目立たせたい箇所なんかに使います。
デモサイトでは水色の「#78d6f5」を使用しています。
※↑の「#78d6f5」ように#+6桁の数字で表すのをカラーコードと言います
「色」の中に「キーカラー」を設定する場所があるので、サイトのテーマカラーを設定していきましょう。
直接カラーコードを貼り付けるか、適当な色の上でカーソルを移動させることで色を設定することができます。
TOPページの作り方
ようやく肝心要のデザイン部分に突入していきます!
ここからはプラグインも頼っていくので、まずは必要なプラグインを導入していきましょう。
【プラグイン】Snow Monkey Blocksの導入
Snow Monkey Blocks
聞きなじみのないプラグインが出てきましたね。
実はこのデモサイトの90%は「Snow Monkey Blocks」でできているといっても過言ではないくらい使いまくってます。
Snow Monkey Blocksは、Web制作を受託で行っている方を中心に大人気のテーマ:Snow Monkeyと相性のよいプラグインです。
Snow Monkey以外のテーマだと一部使えない機能もありますが、シンプルでおしゃれな雰囲気のデザインをお手軽に構築できる上に無料で使えるため使わない手はないです!おしゃれな雰囲気は士業向けサイトにもピッタリです。
導入はこちらの動画を参考にしていただければ迷うことはないと思います。
「プラグイン」→「新規追加」→「キーワードに「Snow Monkey Blocks」と記入(snowくらいでも出ます)」→「今すぐインストール」→「有効化」で完了です。
【プラグイン】VK Blocks&VK All in One Expansion Unitの導入
Lightning
続いてLightningと相性のいい(推奨している)プラグインも導入していきましょう。
Snow Monkey Blocks同様の手順で「VK Blocks」と「VK All in One Expansion Unit」を追加していきましょう。
プラグイン画面にSnow Moneky Blocksと合わせて3つのプラグインが「有効化」されている状態になっていれば完璧です!
ついでにVK All in One Expansion Unitを追加したことで出現した、ソーシャルメディア連携を非表示にしていきましょう。
「外観」→「カスタマイズ」でTOPページの見え方を確認すると、SNS用のブロックが現れました。
今回のデモサイトでは連携させていないので非表示にしちゃいます。
念のため「外観」→「カスタマイズ」でTOPページを確認すると、先ほどのブロックが消えています。
FV(ファーストビュー)の作り方
いよいよTOPページを作りこみにいきます!
サイトの作り方のイメージとしては、デザインのかたまりである「ブロック」を選択していくことで、パズルのようなイメージでサイトを構築していきます。
ブロックはテーマやプラグインによって汎用性高いブロックやユニークなブロックがあるので、テーマ選定はこの辺りも大事な要素になってきます。


まずはこちらの動画を見てみてください。
思ったよりも簡単にサイトを作れる印象を持ったのではないでしょうか?
この動画通りにぽちぽちしていっても作れちゃいますが、1つずつ丁寧に解説していきますね!
構築画面を操作するにあたっての4つのTIPS
WordPress共通
まずは「初歩的だけど地味によく使う(役立つ)TIPS」を4つ紹介します。
これらを押さえておくだけで、この後の構築作業がはかどりますので動画を見ながら練習してみてください!
- 要素の削除
- 要素の位置変更(上下)
- 1つ前に戻る
- ツールバーのTOP固定
①要素の削除
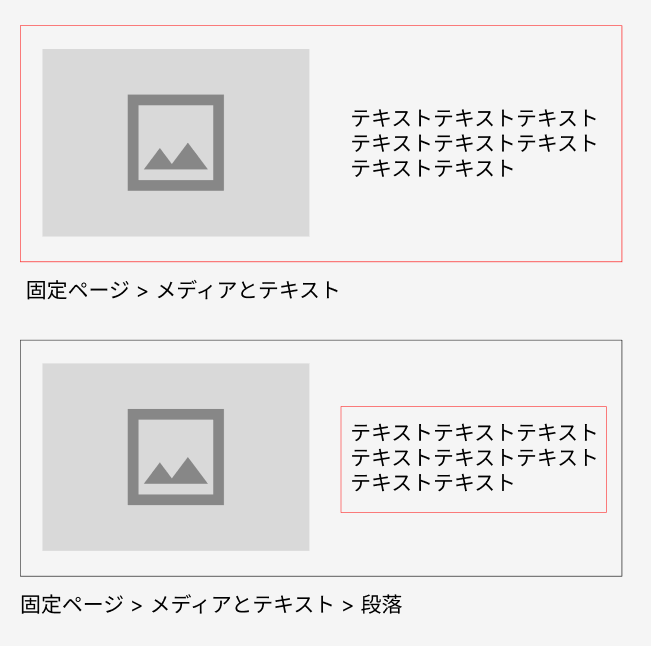
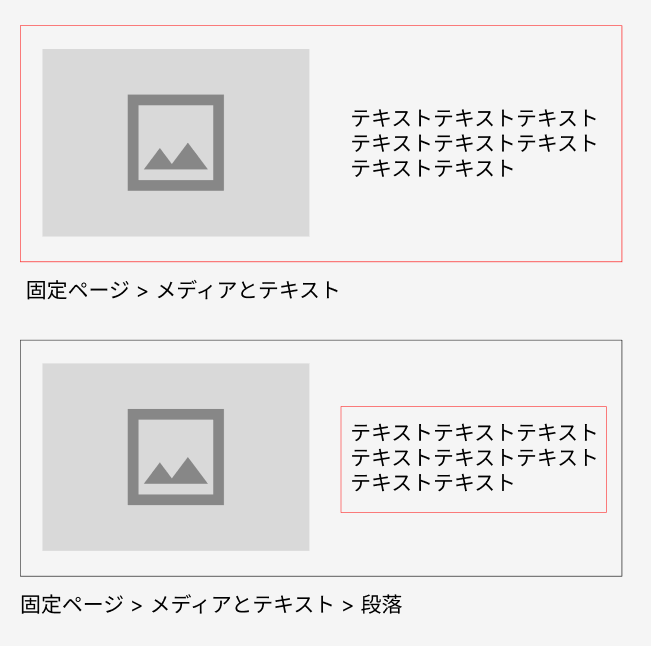
適当なブロック(ここでは「メディアとテキスト」)を挿入し、適当な画像&テキストを入れてみます。
ここで「段落」 = テキストのところ、だけを削除したいと思ったときはどのようにしたらよいでしょうか?
まずは削除したいテキストのあたりをクリックし、画面左下が「固定ページ > メディアとテキスト > 段落」となっていることを確認してください。その後3点マーク(…の縦のやつ)を選択し、削除してください。
同様に、メディアとテキスト両方を消したい場合は画面左下が「固定ページ > メディアとテキスト」となっている状態で削除すればOKです。
イメージ図のように、大きな親要素を消したい時はまとまりの要素を、その中の子要素を削除したい時はその要素だけを選択して削除すると構築がスムーズにいきますよ!


②&③&④
残りは簡単なのでまとめていきます!
②は要素ごとの上下位置を自由に変更できる機能です。
変更したい要素(動画では「段落」)をクリックし、ツールバーの上下マーク(< >を縦にしたやつ)を動かしたい方にクリックすると調整できます。
③は削除(など)してしまった要素を一つ戻るボタンです。
④はツールバーを画面TOP位置に固定する機能です。
画面右上の3点マーク(…の縦のやつ)を押すと「トップツールバー」があるのでそちらを選択してください。
これで「選択したい要素があるのにツールバー邪魔!」というのがなくなります。
一通り練習したら、段落などすべての要素を削除して、次のSTEPに進んでください。
本格的にTOPページを作りこんでいきます!
セクション(背景画像/動画)
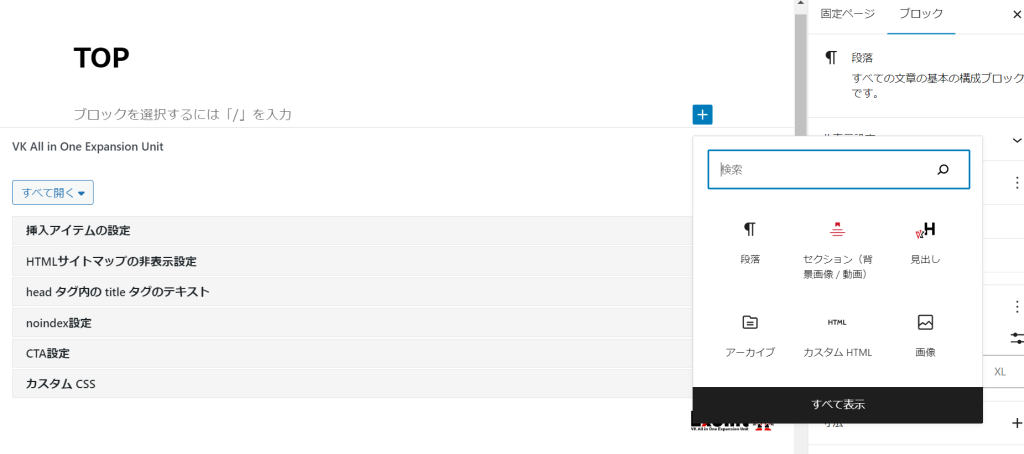
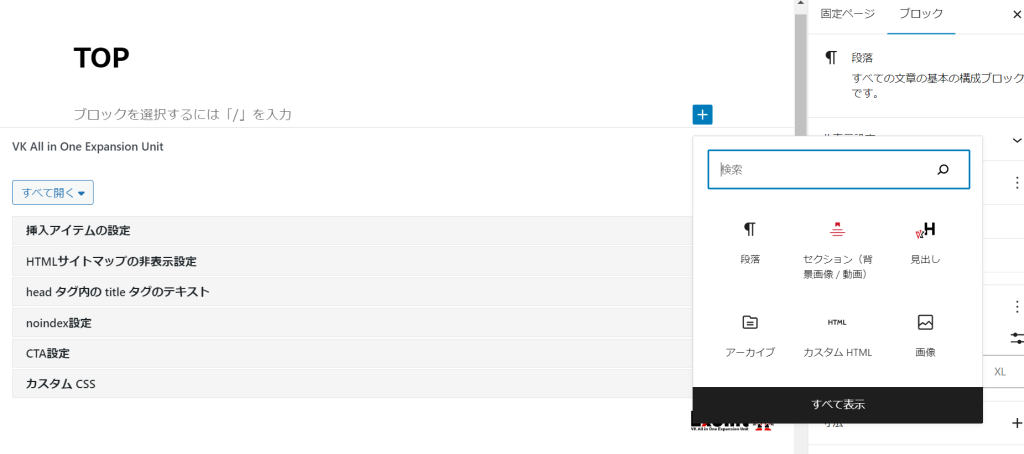
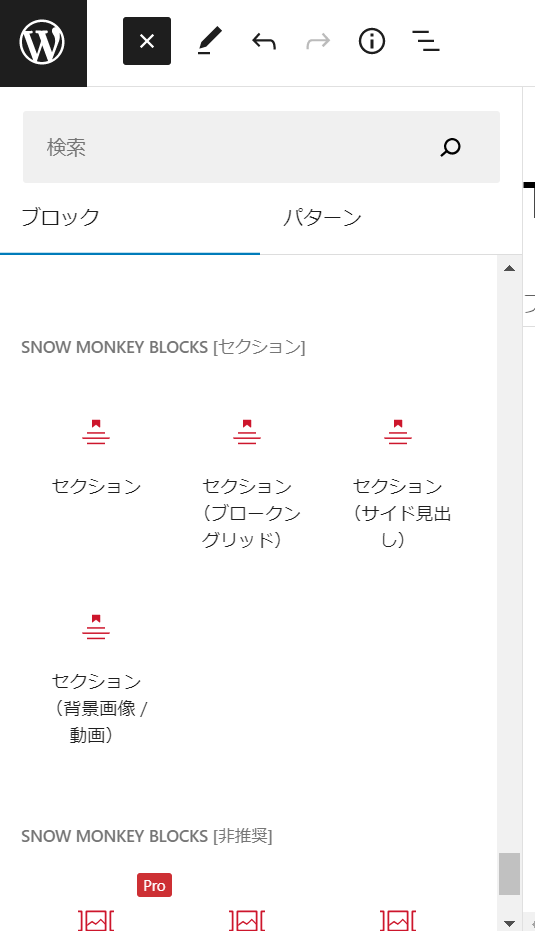
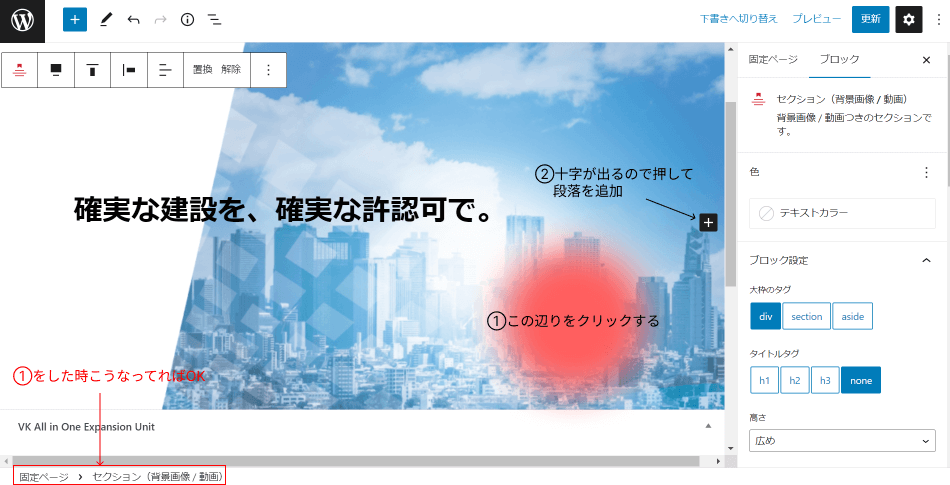
ざっと動画を見ていただいたら、テキストベースの手順も参考に少しずつ構築していきましょう!
WordPress共通
※検索からブロックを探すこともできます。また、最近使ったブロックは6つほど表示してくれていますので、そこから選択してもOKです。
WordPress共通


Snow Monkey Blocks


WordPress共通
やり方が分からない場合はSTEP5にある動画を参考にしてみてください。
Snow Monkey Blocks
動画も参考に各種設定を行っていきましょう。
- タイトルタグを「none」に変更。
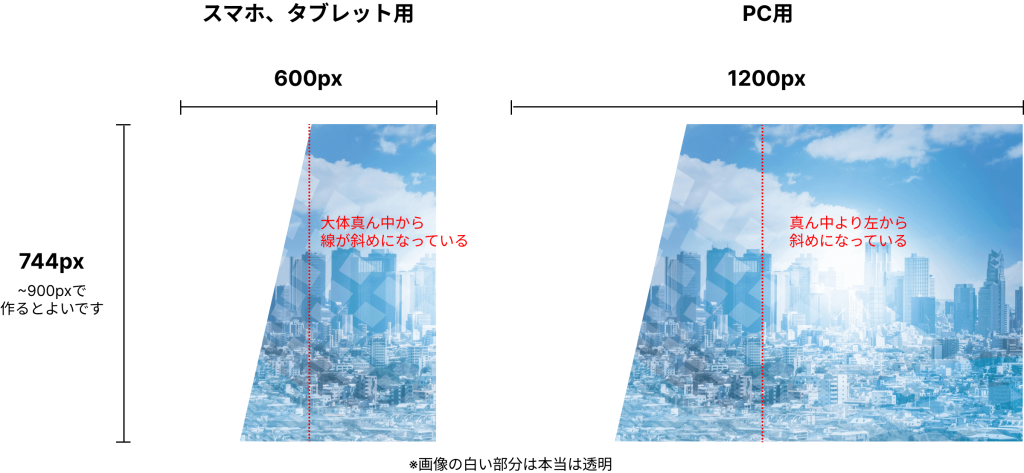
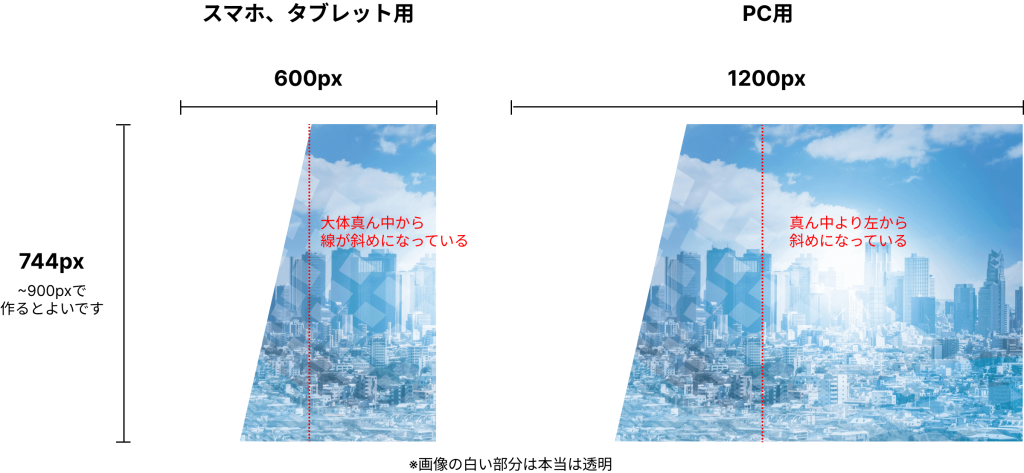
※別の見出しブロックを使用します - 「PC」「タブレット」「スマホ(SP)」それぞれのデバイスサイズ用に画像を設定
※動画と同じ画像で設定できるように画像を↓に用意しましたので、そちらからダウンロードしていただき、メディアに取り込んでください - セクションを「全幅」に変更する
- 高さを「広め」に変更する
こちらがデモサイトと同じ画像です。ダウンロードして設定してみてください。
補足:
②で3つのデバイスサイズに2種類の画像を使い分けました。
このセクションブロックの優れている点の1つにPC、タブレット、スマホ用でそれぞれ違う画像を使い分けられる点が挙げられます。
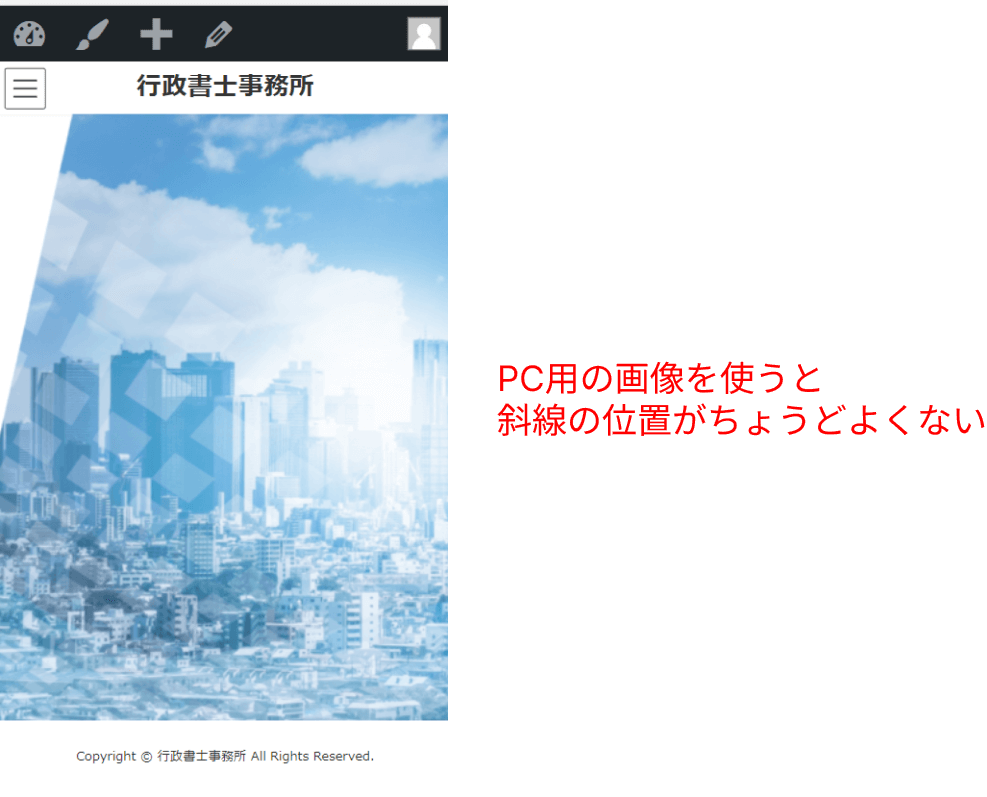
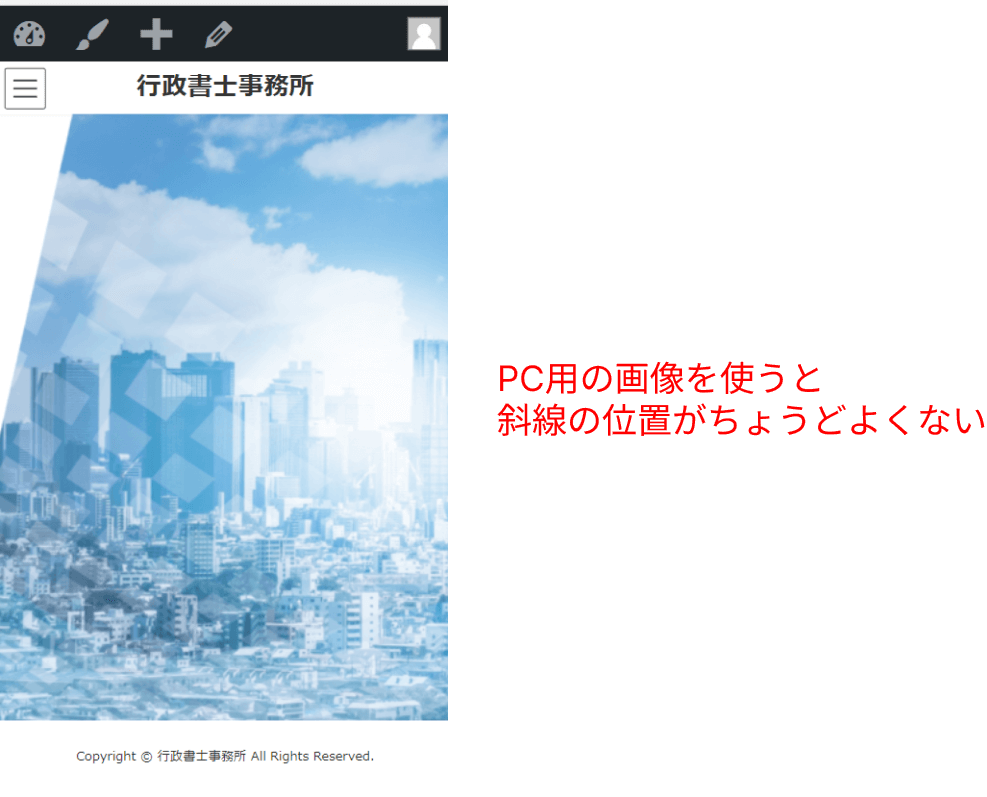
動画では分かりづらかったと思いますが、よく見るとPCとタブレット&スマホでは画像の形が違うのが分かりますか?


PC用の画像だけを設定するとタブレットとスマホにも同じ画像が使われますが、スマホ表示で見た時に思った通りの見た目になってくれないこともあるので、今回の例では2つの画像を使い分けてます。


デバイス毎に違う画像を使えるということは、つまり極端な話、全く別の雰囲気の画像をPC・タブレット・スマホ用で使い分けができるので、デザインの自由度があがりますよね!
アイデア次第では色んなことができそうです。


Lightning WordPress
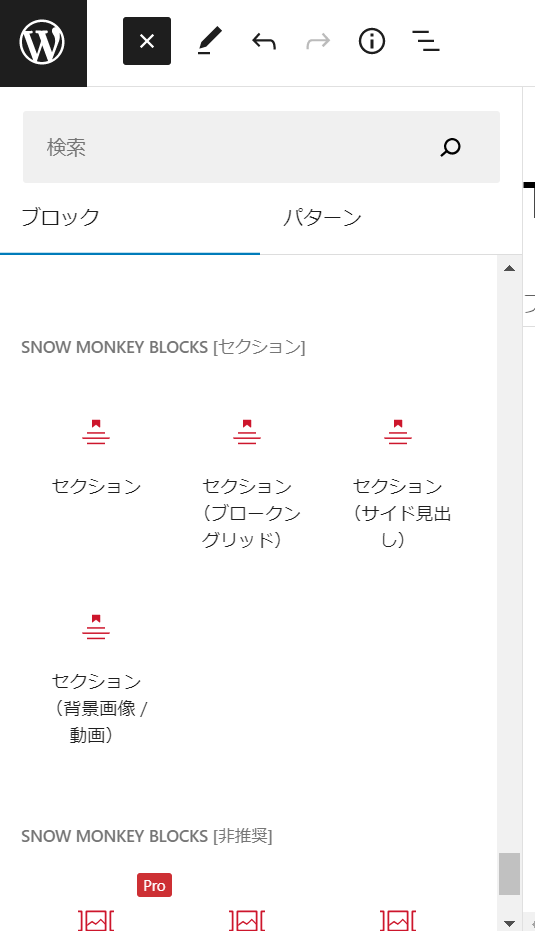
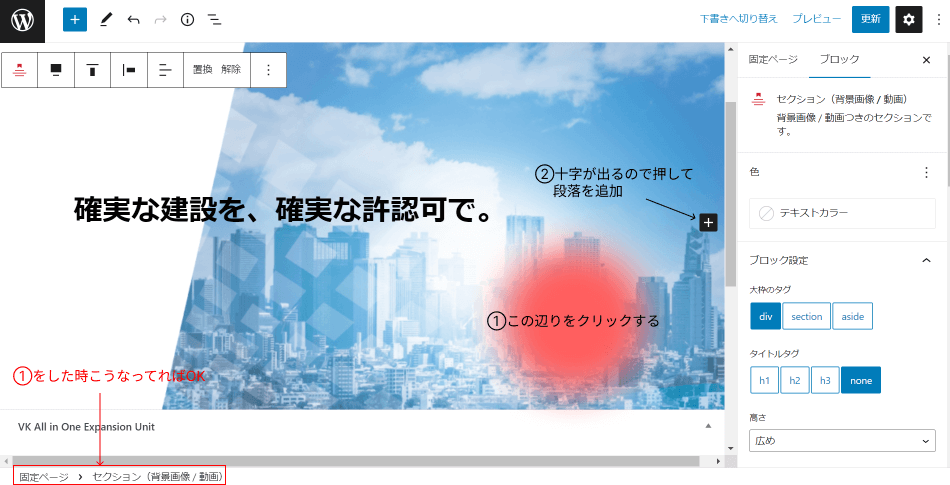
中央の十字のボタン「ブロックを追加」→「すべて表示」→VK Blokcsの「見出し」を選択してください。
見出しのサイズ、文字色などは右上の「」から変更することができます。サイズは動画を参考に変更してみてください(デモサイトでは2.6にしています)。
テキストを記入している時に改行したい時があると思います。
「Shift + Enter = 改段落」、「Enterのみ = 改行」と覚えておきましょう。
現時点でどんなテキストを入れようか悩んでいる方は「テキストテキスト…」のような適当なものを入れて、後から差し替えることをお勧めします。ここで悩んで手を止めてしまうのはもったいないので…


ここまでできたら右上にある「更新」ボタンで保存しておいてください。
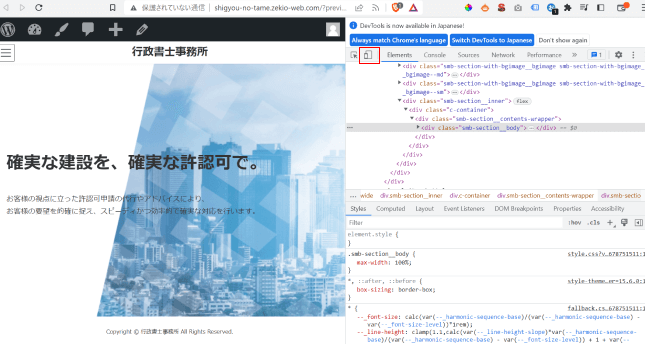
Lightning
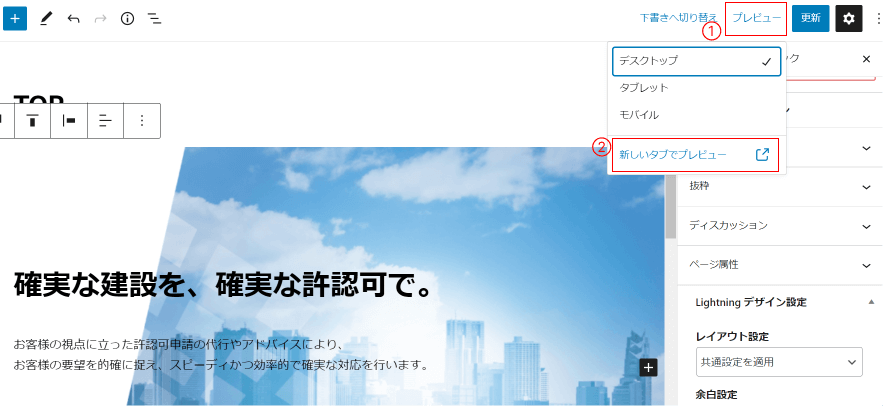
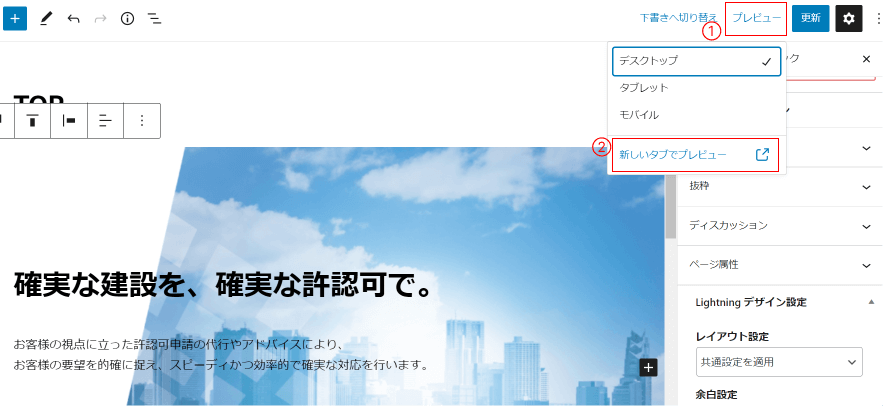
構築した箇所が実際の画面でどのように見えるか確認してみたくないですか?
画像の手順で「プレビュー」→「新しいタブでビュー」を押すと新規タブが開きどのように見えるか確認できます。


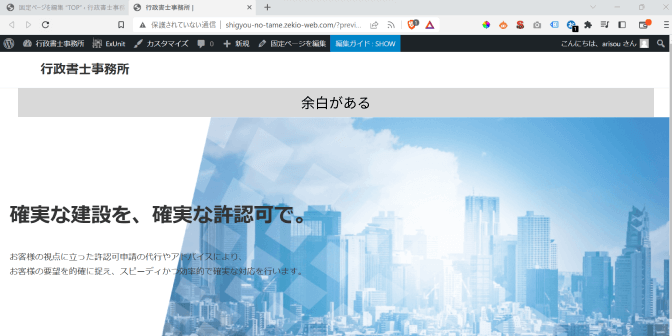
するとFVとヘッダーの間に余白があるのが分かると思います。
これを修正していきましょう。


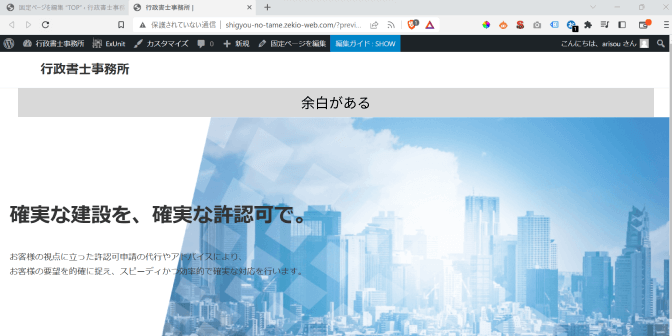
構築画面に戻り画像の手順通り、①固定ページ、②余白設定の「余白なし」をチェックしましょう。
ここでも、変更したら都度右上の「更新」ボタンで保存しておきましょう。


いい感じで余白が消えましたね。
ここでスマホやタブレットサイズでどう見えるかも確認したくないですか?確認したいですよね!
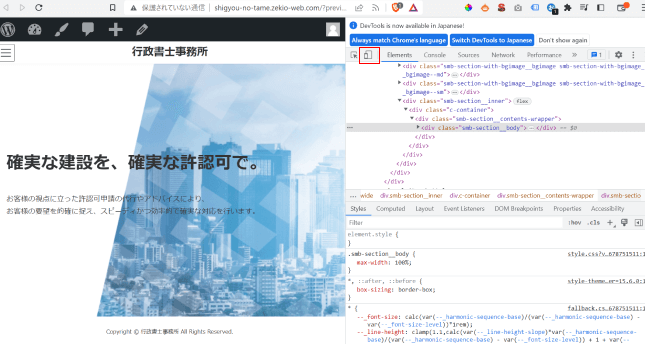
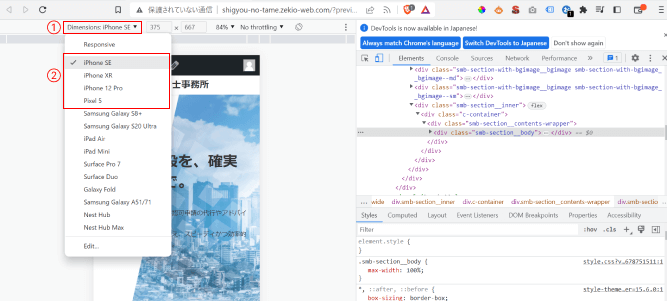
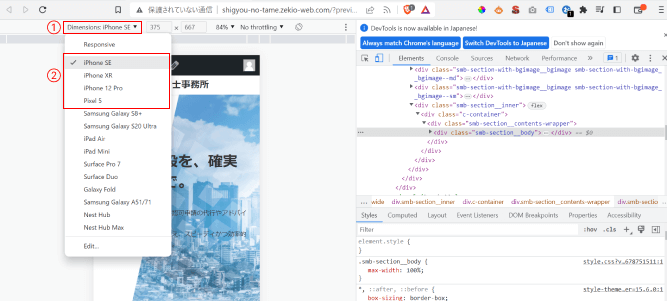
プレビューで開いたページの適当な箇所で右クリックをすると最下部に「検証」があるので押してください。


すると、ずらーっとコードが書かれたページが開かれました。
赤枠の箇所を押していろんなデバイスサイズで見れるようにしましょう。


すると、①の「Dimentions:〇〇」と出るのでスマホサイズのものを②から選んでみてください。
iPad Airなどを選ぶとタブレットでの見た目も確認できます。これで、PCからスマホ画面の様子が確認できるようになりました!


一連の流れは動画でも。
Lightning
異なるサイズのデバイスで確認できるようになったことで、細かい点が気になってきたりすることがあると思います。
一つあるあるを挙げると「テキストの改行位置」でしょう。
今回はFVの見出しの「確実な建設を、☆確実な許認可で。」の☆の位置で改行するようにしてみましょう。
まず☆の位置でクリックするとツールバーの中に左矢印(←こんなやつ)があるので、押してみましょう。すると、「画面サイズ毎の改行(〇〇)」とあります。
たくさんありますが、ひとまず「(XS) = スマホで改行」と覚えておけば大丈夫です。
挿入すると「確実な建設を、〔br-xs〕確実な許認可で。」となるので、「更新」を押して、プレビューモードでスマホサイズの表示確認をしてみてください。
お疲れさまでした!
振り返ってみると色んな要素が詰まっていたので、かなり疲れたのではないでしょうか?
少しずつWordPressにもブロックにも慣れてきたかと思います。
一休みしたら、この調子でどんどんサイト構築していきましょう!
●「FV」別デザイン
画像を作るのが難しい場合は、画像を入れ、マスクで暗くし、白など明るめの文字色にすると映えます。


マスクは、セクション(背景画像/動画)を選択した状態で右側のメニューから選択できます。
暗めのいろ + 不透明度(0.5~0.6ぐらい)にしてあげるといい感じになります。


「理念」セクションの作り方
ここでは大きく2つのことをマスターしていきましょう。
- 文字の中央寄せ
- 背景テキスト
「中央寄せ」と「背景テキスト」の作り方
まずは動画と後述の手順を参考に途中まで構築してみてください。
テキストベースでも手順を解説していきますね!
Snow Monkey Blocks
補足:
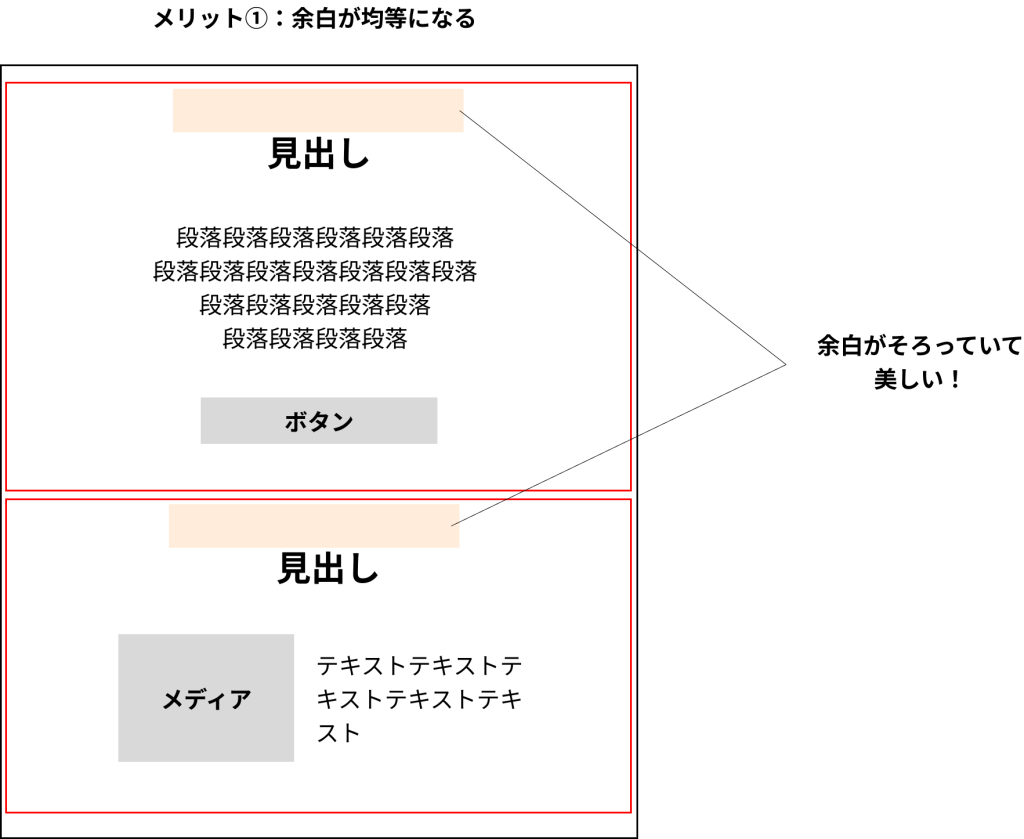
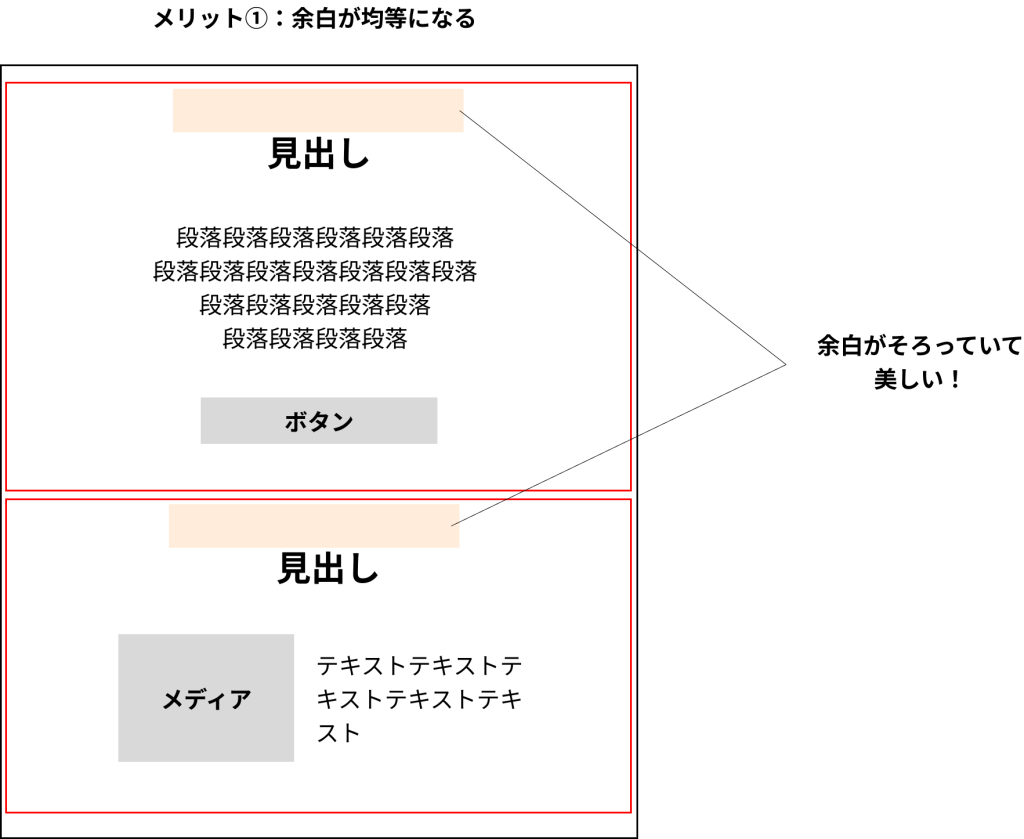
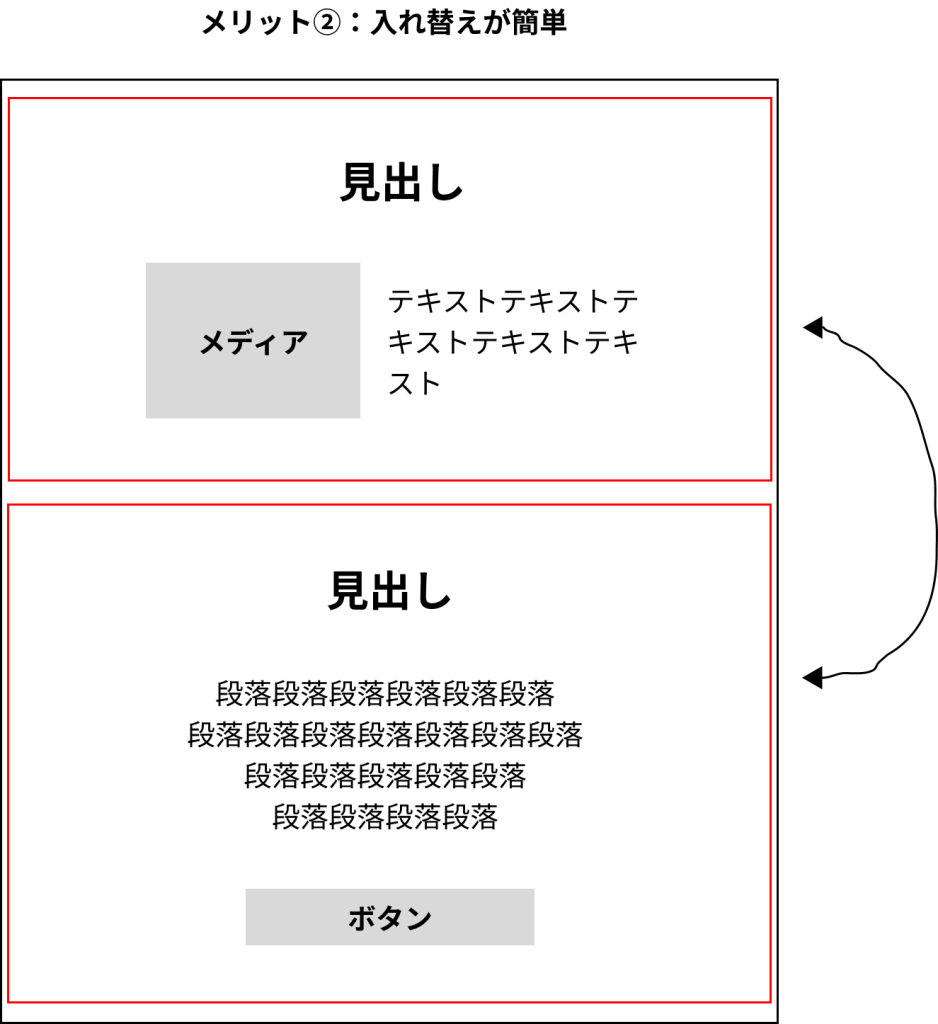
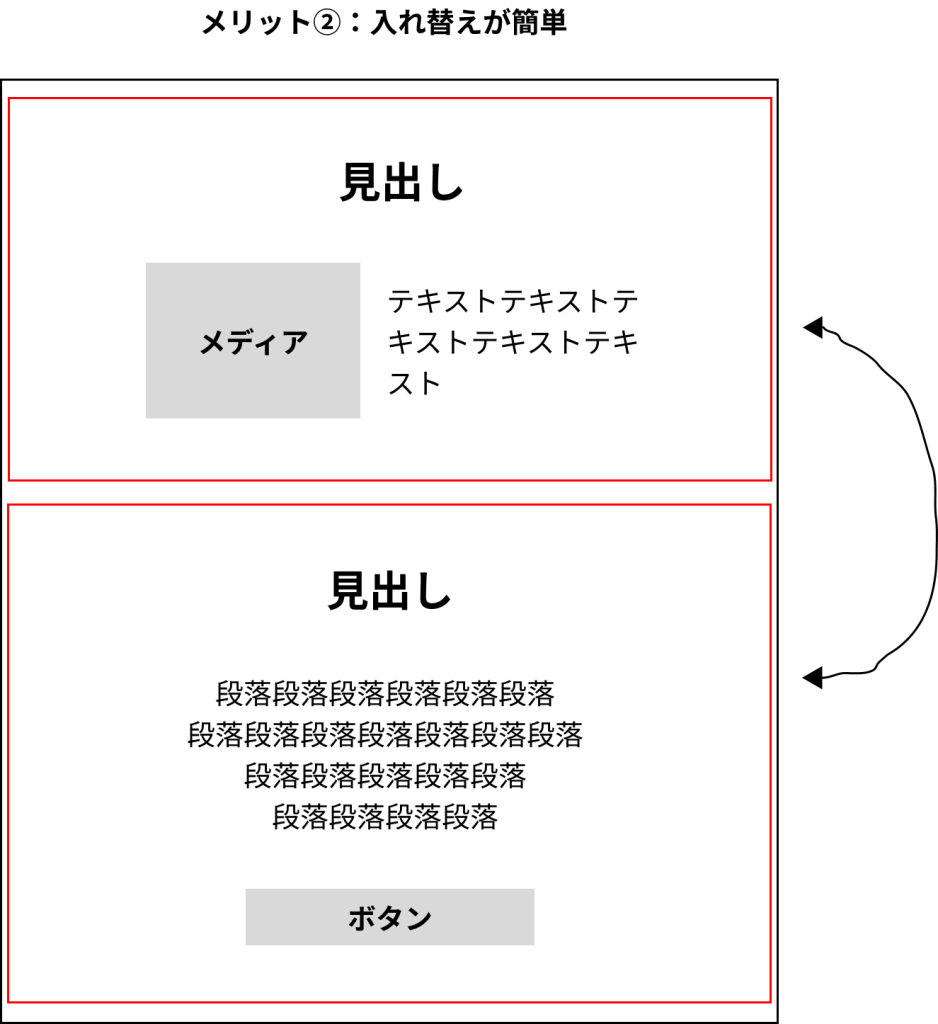
固定ページでは基本的にセクションを作ってその中に見出しや段落といった要素を入れていくことをおすすめします。


セクションの中に入れて作ることで、余白がきれいになることと、入れ替えがしやすくなるメリットがあります。
他にもセクションにCSSを当てたい時とかにも便利ですが、ひとまずメリット①と②を意識しておくだけでOKです。




Snow Monkey Blocks
Lightning
WordPress共通
中央寄せはデザインのリズムを変えたい時なんかによく使います。
多くの企業や士業先生のサイトでは「中央寄せ + 理念」がよく使われてる印象です。
WordPress共通
さて、ここから本セクションの大目玉である「背景テキスト」の作り方をやっていきます!
今回も動画を見ながら構築を進めていきましょう。
Snow Monkey Blocks
よく見るおしゃれなデザインがこうも簡単に導入できるとは…ありがたい限りです。
この機能はSnow Monkey Blocls以外だと(少なくとも私は)見たことがない機能なので、自作する方でこのプラグインを知らない方とは差別化できそうです!
デモサイトと同じ文字サイズ・色・透明度・位置にする必要はないので、色々遊んでみて好きな位置を探してみてください。
補足:
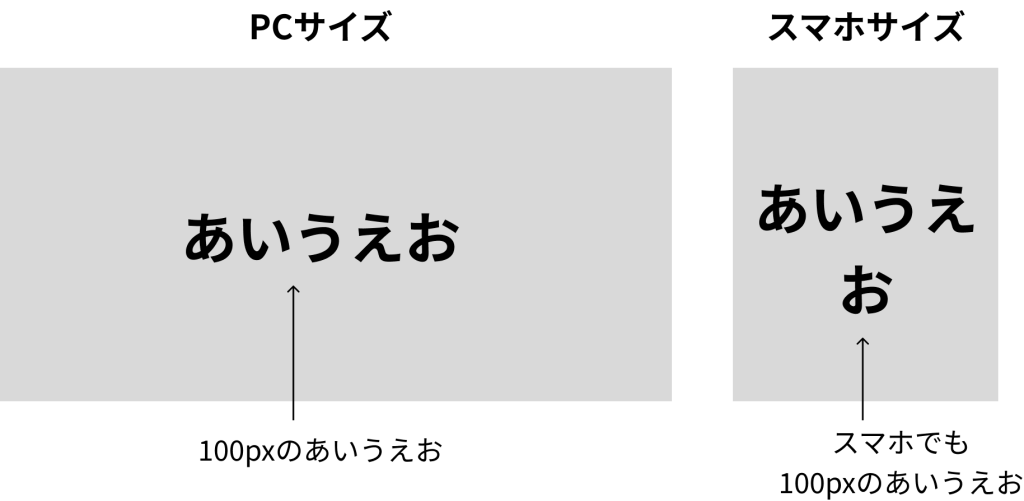
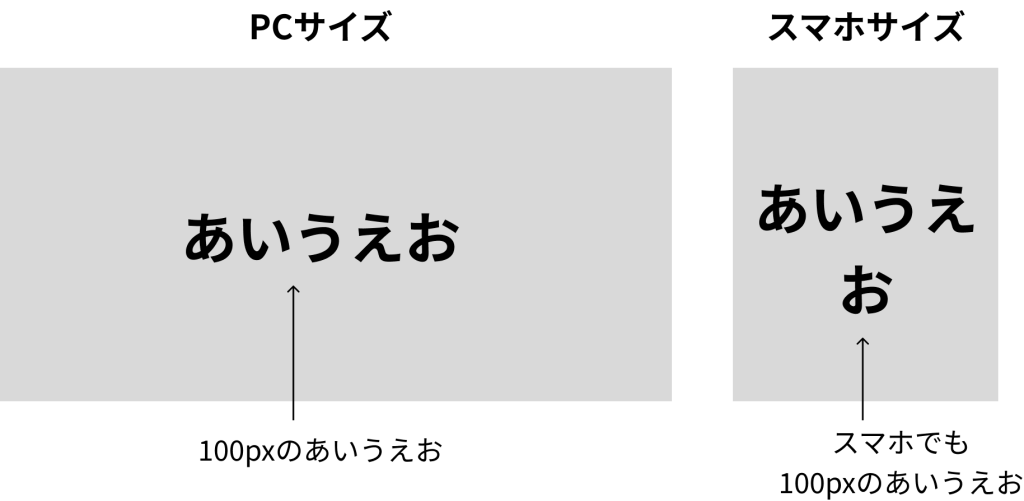
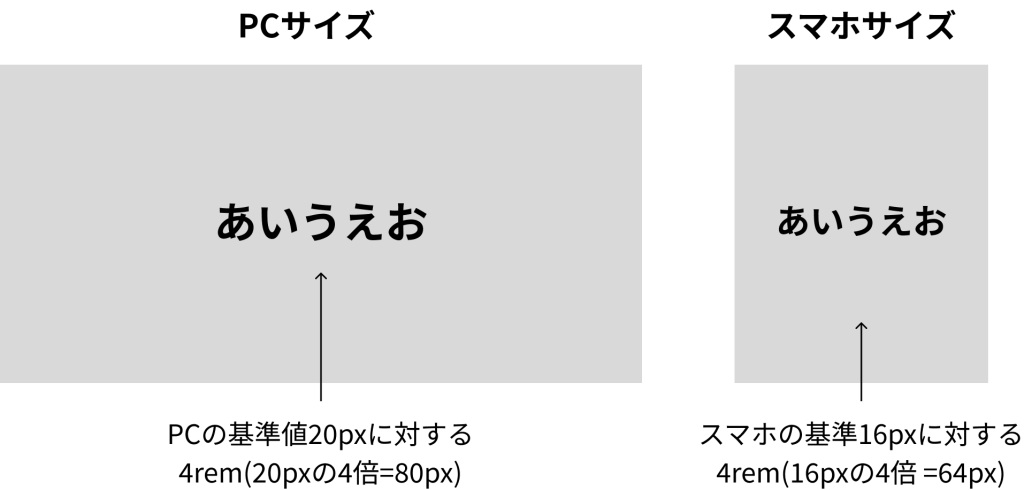
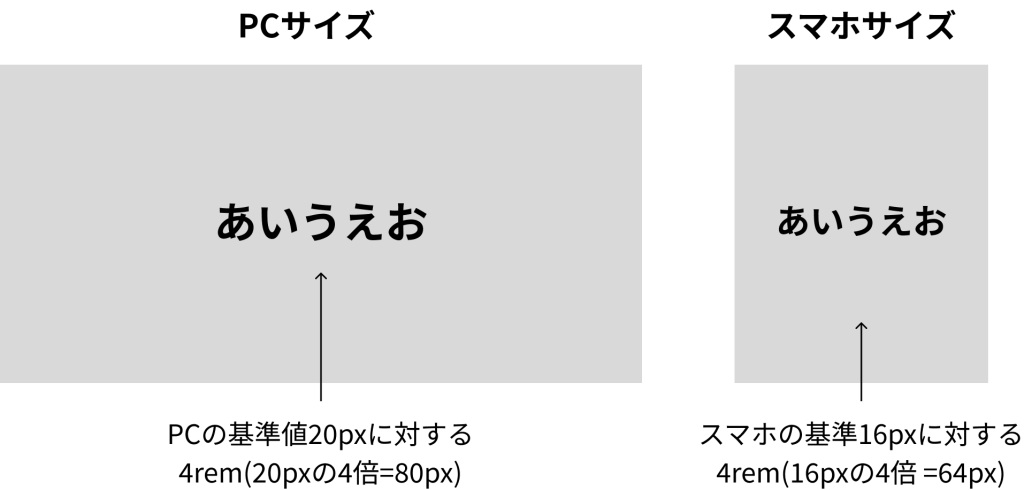
動画内に出てきたpx(ピクセル)、em(エム)、rem(レム)とかいうやつら。
詳しくは調べていただきたいですが、pxは絶対値、em・remは相対値で表現できるって感じです。
まだよくわからないですよね…
例えば、文字のサイズを「100px」にした時。pxは絶対値なのでPC・スマホ共に100pxのまま表示されます。
こうなってしまうと、スマホ表示では大きくなりすぎて都合が悪いですよね。


一方、相対値では基準値に対する〇倍の形になるので、キレイに表示されることが多いです(もちろん要調整ですが)。
※画像内の基準値は仮の数字です


テキストカラーの変更
最後に見出しの色を変更していきましょう!
ここはキーカラーでもよし、お好みの色でもよし、なんなら変えなくてもよしです。
練習 (改段落・改行・スマホだけ改行をマスターしよう!)
中央寄せでテキストを配置すると改段落・改行すること必至です(たぶん)。
特に理念や想いはそれなりの分量になることが多いので、この調整感覚だけでもここで身に着けていきましょう!
※本編とはあまり関係ないので無視でも構いませんが、今後の構築をスムーズに行うためにあえて遠回りの練習もありだと思います
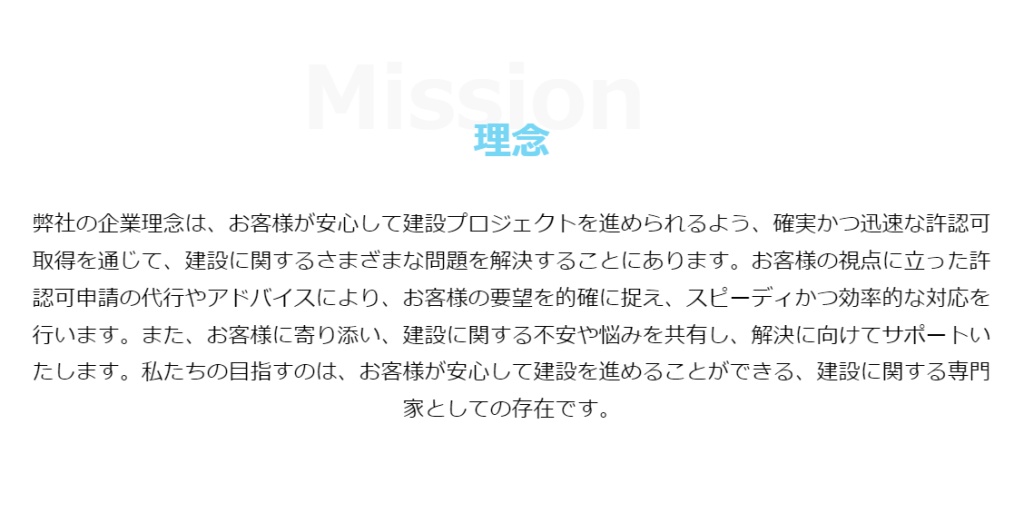
まずは下のテキストをコピーして貼り付けてください。画像のように、びしっと詰まってしまっていますね。
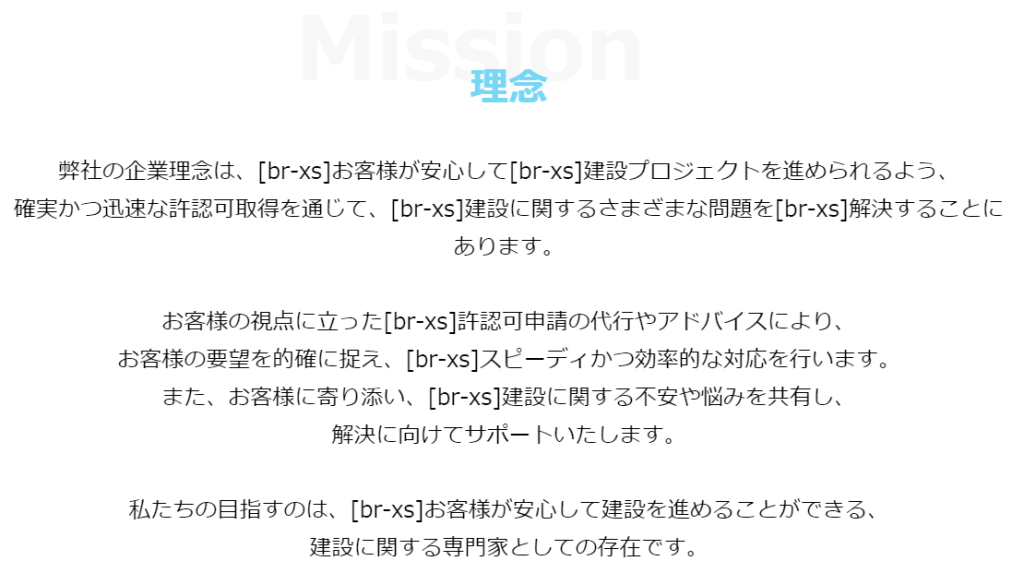
弊社の企業理念は、お客様が安心して建設プロジェクトを進められるよう、確実かつ迅速な許認可取得を通じて、建設に関するさまざまな問題を解決することにあります。お客様の視点に立った許認可申請の代行やアドバイスにより、お客様の要望を的確に捉え、スピーディかつ効率的な対応を行います。また、お客様に寄り添い、建設に関する不安や悩みを共有し、解決に向けてサポートいたします。私たちの目指すのは、お客様が安心して建設を進めることができる、建設に関する専門家としての存在です。


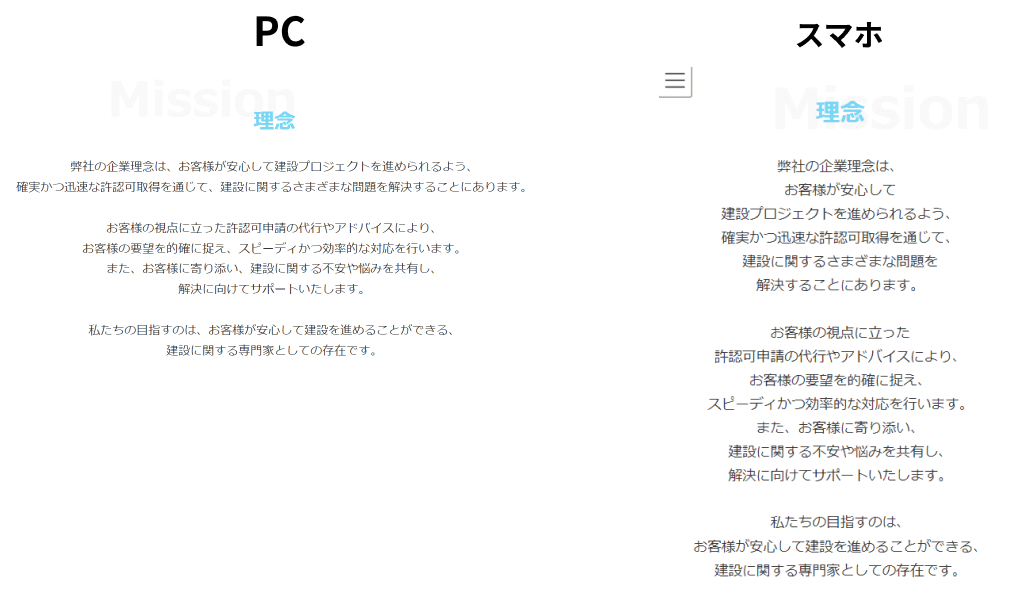
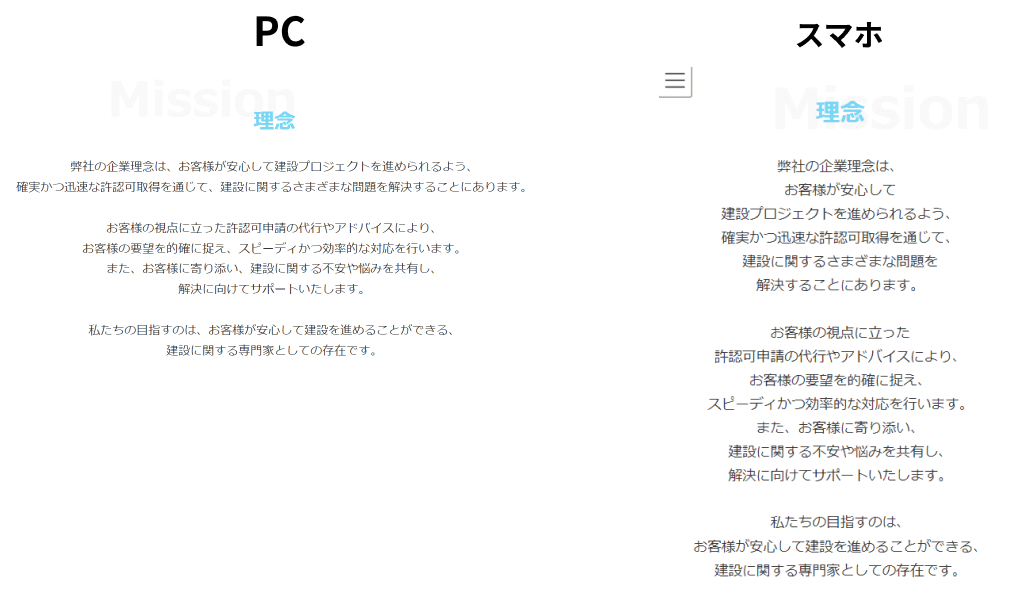
これをPC・スマホでこちらの画像と同じになるように調整してみてください!


↓を開くと答えが出ます。改段落・改行・スマホだけ改行のやり方を忘れた方も答えを見て復習しましょう!
ここをクリックすると答えがでます!
すぐには答えを教えませんよ?
まずは改段落・改行・スマホだけ改行のやり方をおさらいしましょう!
- 改段落:shift + Enter
- 改行:Enter
- スマホだけ改行:ツールバーから「←(みたいなやつ)」を選択して「画面サイズ毎の改行(xs)」
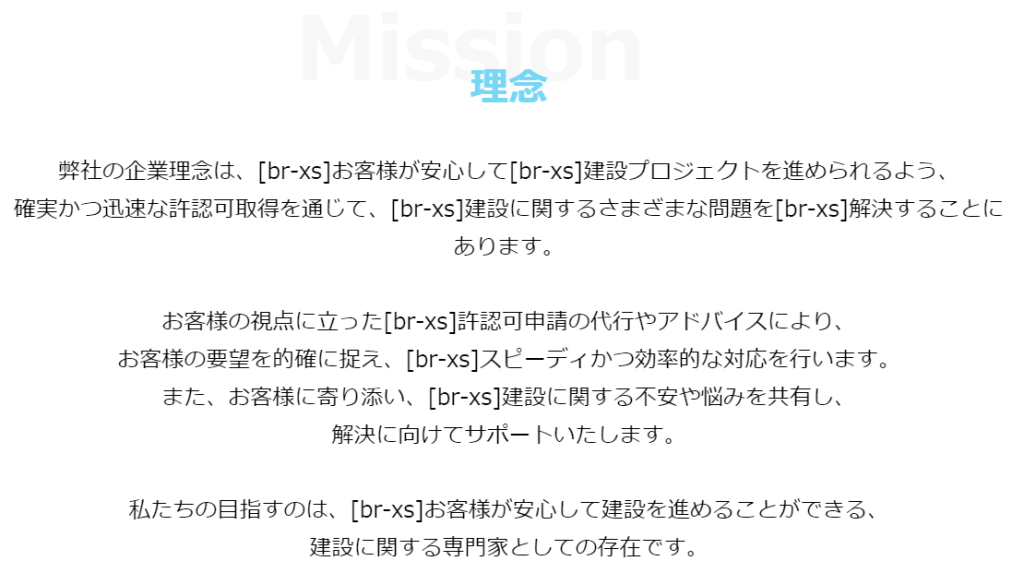
①PCサイズで改段落・改行で見た目を調整し、②スマホだけ改行したい箇所に〔br-xs〕を挿入しましょう。
できなかった方は、おさらいを見てもう少し頑張ってみましょう!
ここをクリックして答えを確認する!
さすがですね!よくできてます。
念のため回答を置いておきますね。
これで改段落・改行・スマホだけ改行は怖いものなしですね!


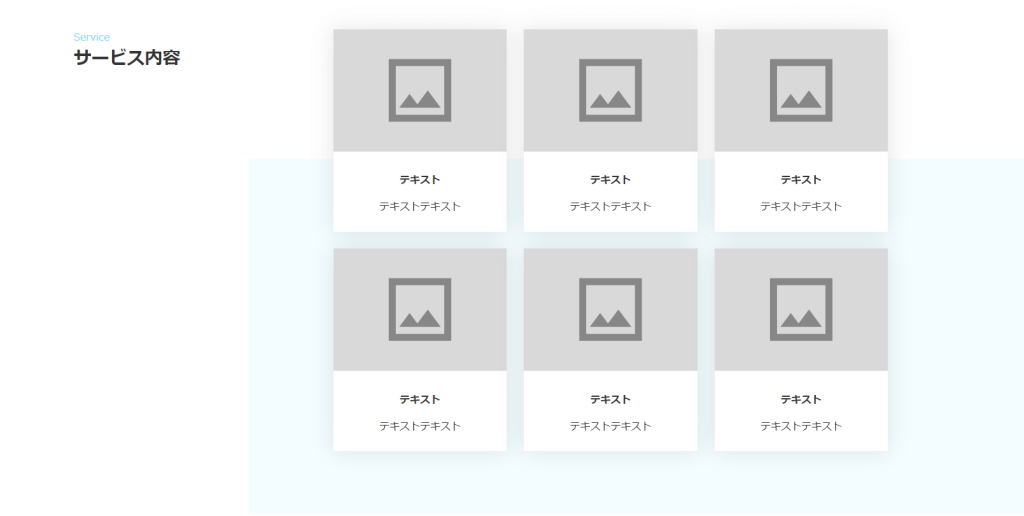
サービスセクションの作り方
ここでは大きく下記についてマスターしていきましょう。
- カラム
- パネル
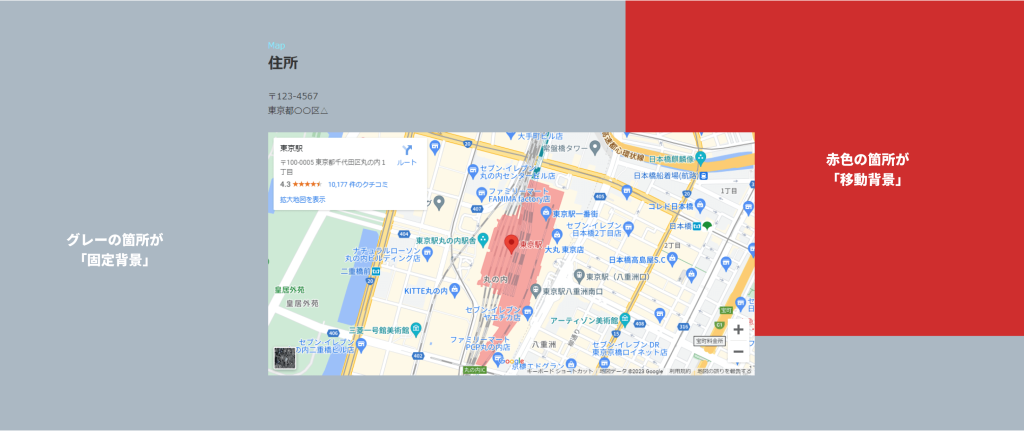
- 移動背景
カラム・パネル・移動背景の作り方
動画と手順を参考にセクションを完成させていきましょう!
特にカラムと移動背景を使えるようになるとデザインの自由度がぐんと上がりますよ。
テキストベースでも解説していきますね!
Snow Monkey Blocks
WordPress共通
WordPress共通
補足:
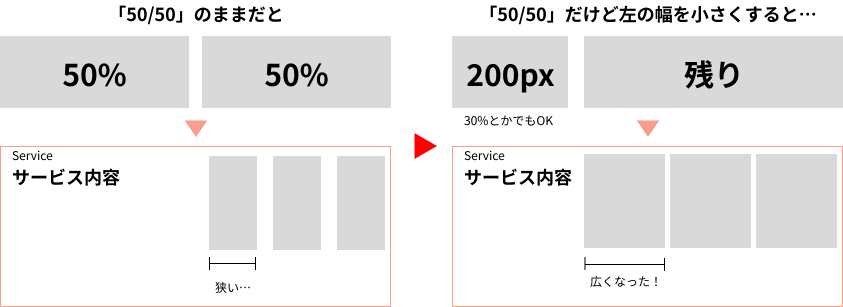
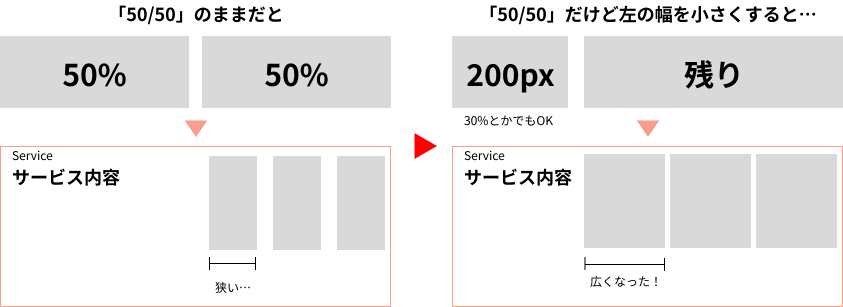
動画では200pxを設定してますが、なぜそのようなことをしてるのでしょうか?
画像を見ていただくと一目瞭然ですが、左側を狭くしてあげないと、右側のパネルが狭くなってしまうんです…
こうならないために、200px(など狭い幅)に設定してるんですね!
ちなみに、「px」を触ると他の値(%とか)にも変更できるので、30%とかにしてあげても上手くいくと思います。


Lightning
動画では「見出し上のスペースを0」にしてましたが、「段落下のスペースを0」にしても同じ結果になるはずです。
Snow Monkey Blocks
ひとまず仮の画像と適当なテキストを入れておくだけで大丈夫です。
サイトの構築が完了した後に、最高のサイトになるようにどんな画像とテキストにするか悩みぬいてください。
画像の置き換え方法も動画でおいておきます!
コツはパネルの画像あたりをクリックすることです。パネル内のテキストを選択してしまうと「置換」が出ないです。
もう一つコツとしては、画像のサイズは揃えておくと揃ってきれいになりますよ。
WordPress共通
複製はWordPress共通でどのテーマでもあります。
1つ1つパネルを追加してもいいですが、複製してから画像やテキストを差し替える方が効率的ではやいです!
Snow Monkey Blocks
移動背景の見え方と使い方を別の動画でもまとめました。
コツは背景色を付けるときは「全幅」にするのがきれいに見えやすいです。
上下の背景移動は、上手に使うことではみだすのもデザインのリズムを変えられそうですが、私があまりうまく使いこなせていないので、「こんないいやつできたけど、どう?」ってのができたら是非教えてください笑
ボタンの作り方
最後にボタンを追加してこのセクションは完成です。
動画を参考に構築していきましょう。
さてここで、「サービス内容もっと多いんだけど…」という方のために別デザインのご提案です。
●サービス内容の別デザイン
別デザインを動画にまとめました。こんな見せ方もよく見る気がします。
動画内に出てくる移動背景の使い方は他のセクションでも使ると思うので、参考までに是非見てみてください!
シンプルに複製を追加してもありです!
※3つ作った状態で「複製」すると、自動で2行目に複製されてくれますよ。


カバーブロックの作り方
カバーブロックはそこまで難しくないので、動画を見ながら進めていきましょう!
横長の画像をページの途中にあることでデザイン的にも映えますし、固定背景がオシャレですよね!
●カバーブロックを使った別デザイン
カバーブロック + 固定背景をFV(ファーストビュー)に使うパターンです。
これなら適当な画像を挿入するだけでおしゃれな雰囲気を出せるのでおススメの一つです。
途中カバーブロックの高さを「px」ではなく「vh」を選んでますね(別デザイン案では60vh)。
これは「画面の60%の高さに設定する」という意味で、PC・タブレット・スマホどのデバイスで見ても60%の縦幅になるので、例えば100vhとするとちょうど画面いっぱいになるのでお好みの高さに設定してみてください!
ブロークングリッドの作り方
ここからはブロークングリッドを解説します。
動画とテキストでの解説を参考に構築していきましょう!
Snow Monkey Blocks
Lightning
Snow Monkey Blocks
デモサイトで行ったブロークングリッドの調整は大きくは以下の通りです。
- メディアとテキストの左右の位置の調整
- 画像の挿入
- 画像サイズと文字との重なり具合の調整
- モバイルでの並び順の調整
- 文字の背景色、パディング(余白)の調整
- 影の設定
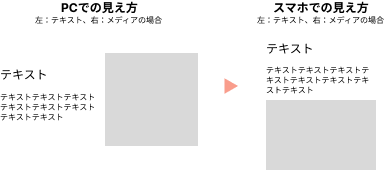
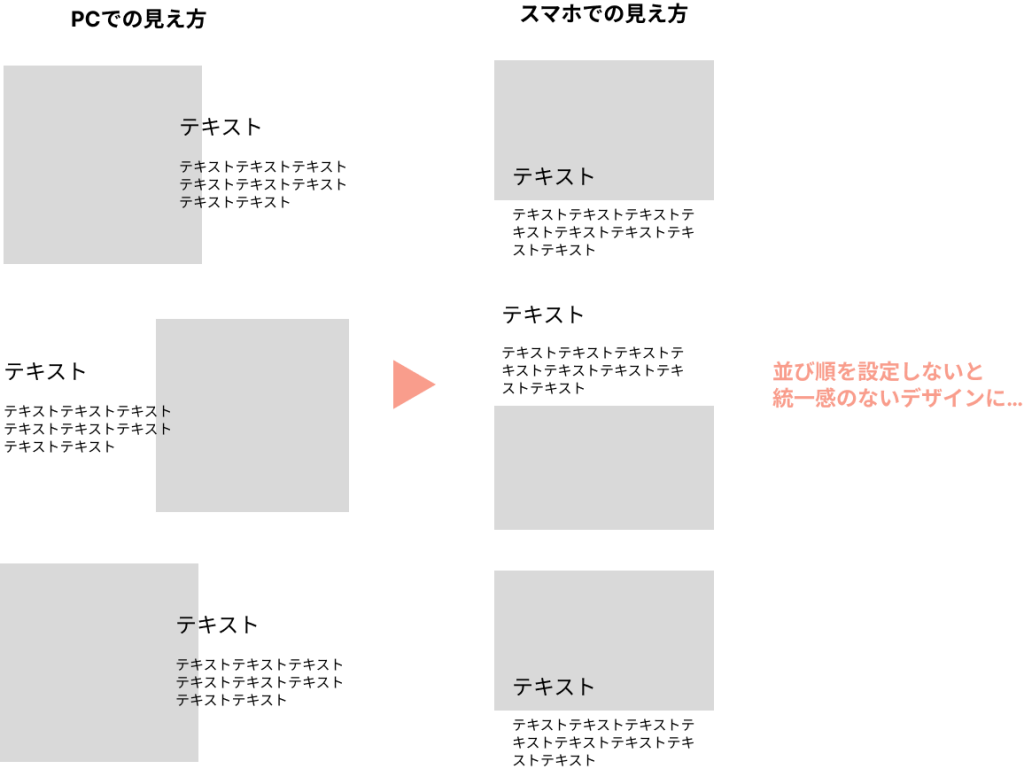
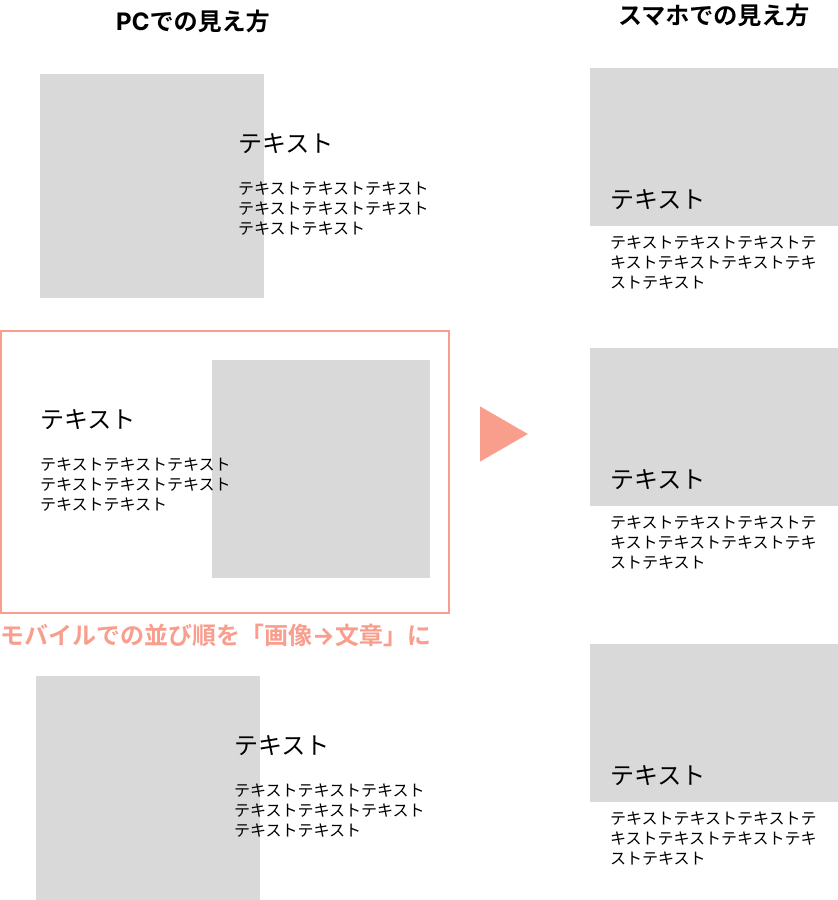
④の並び順について詳しく解説します。
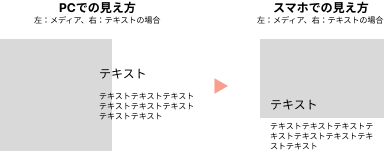
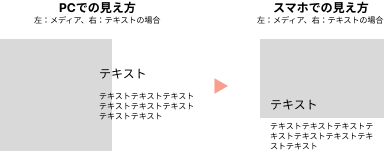
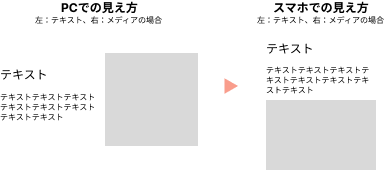
メディア(画像)とテキストの並び順は、基本PCで見た時の左が上、右が下になるようにスマホでは配置されます。


反対も同様です。


今回のデモでは左右交互になるように配置をしているので、並び順を何も設定しないとスマホでは統一感のないデザインになってしまいます…


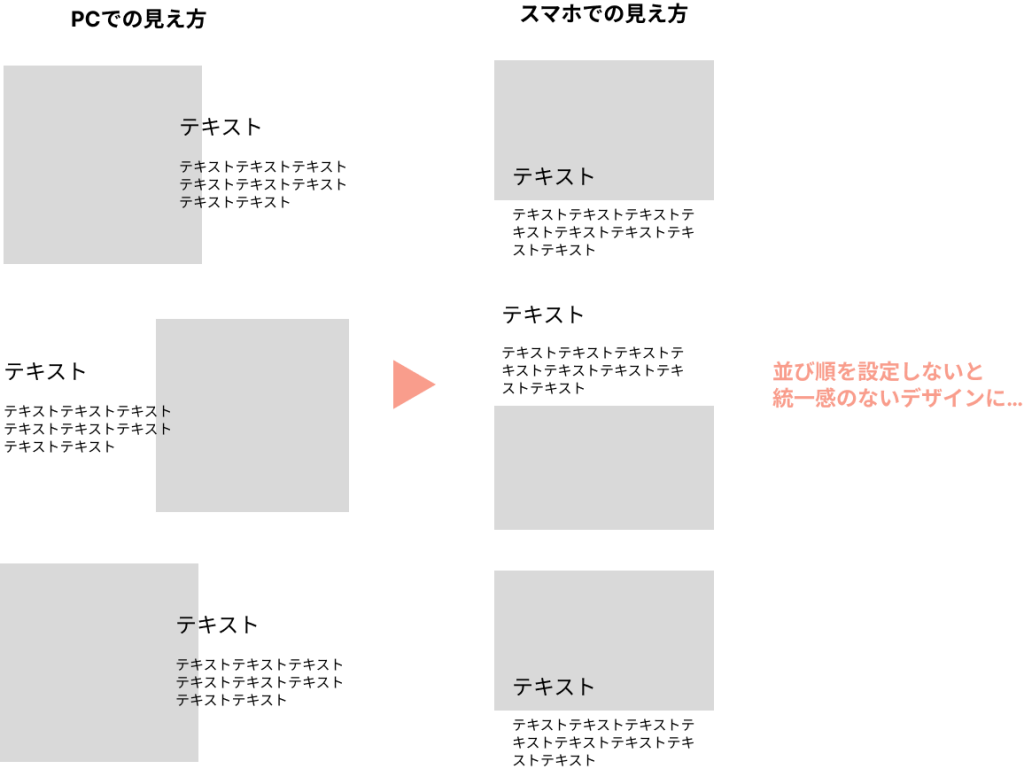
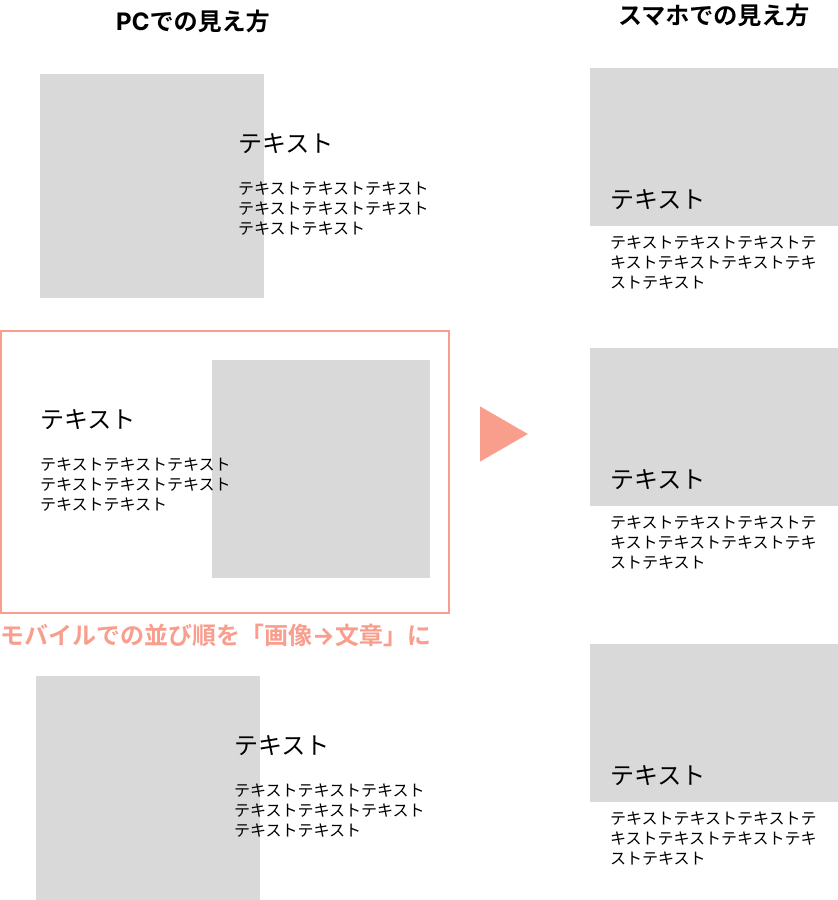
真ん中のセクション(もしくは全てのセクション)の並び順を「画像→文章」にすることで、スマホ表示でも統一感のあるきれいなデザインになります!
補足:「メディアとテキスト」ブロックはWordPressにもありますが、ブロークングリッドやモバイルでの並び順は設定できません(確か)。Snow Monkey Blocks特有の機能です(Snow Monkeyすごい…!)


●「メディアとテキスト」別デザイン
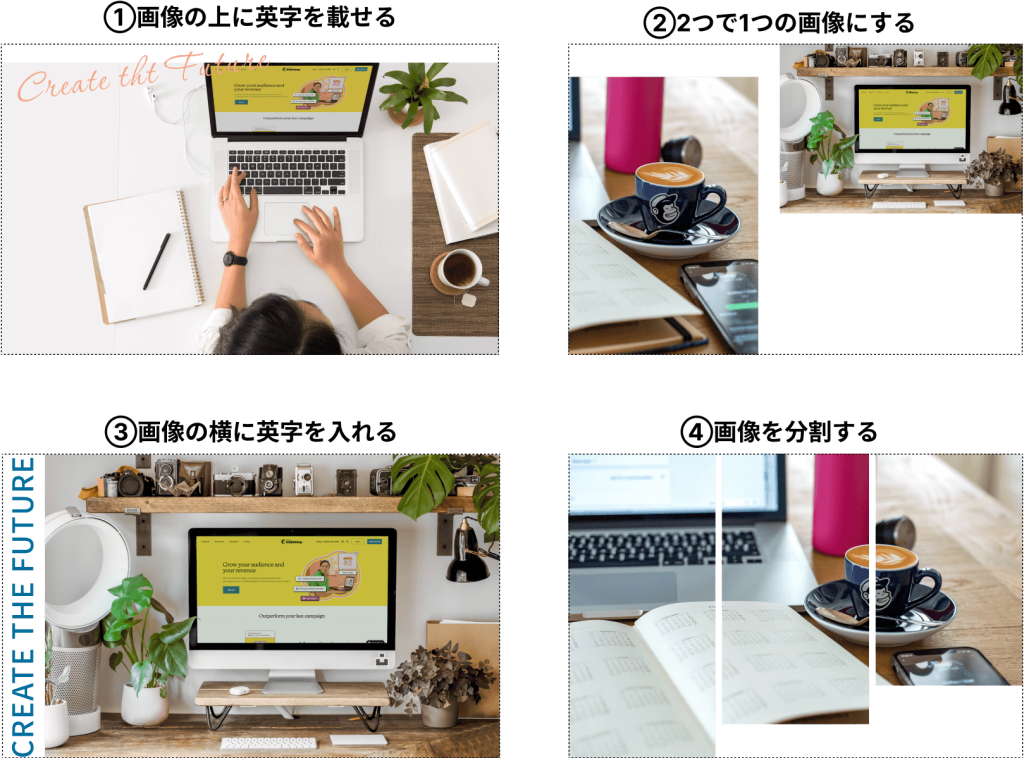
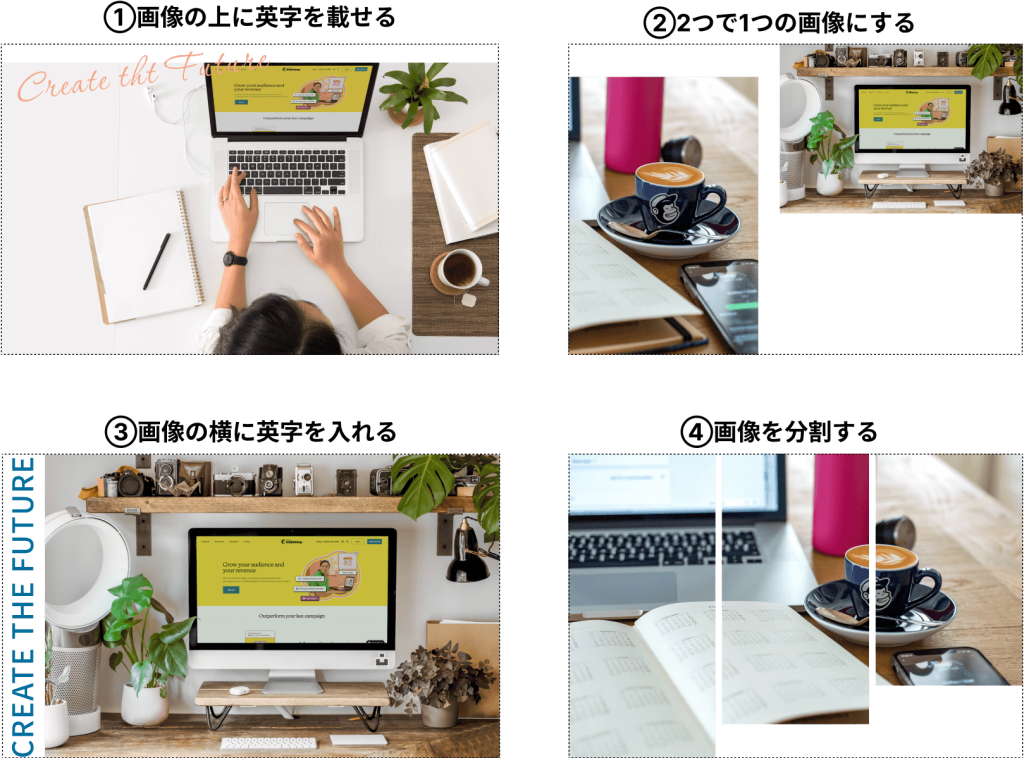
ここではいくつかの画像デザインのパターンをご紹介します。
コードを書かなくても、画像で工夫すれば見せ方や雰囲気は変えられますよ!
※黒枠の線は「これで1つの画像ですよ」という意味です


②をブロークンに取り込んだイメージです。
実際は1つの画像ですが、2つの画像を配置している印象になって、サイトデザインの幅も広がりそうですよね!


ご自身で作るのが難しい方はココナラなんかで頼んでしまうといいですよ。
数千円~数万円出せば複数枚のWeb画像を作ってもらえるので、少しお金をかければよりリッチなサイトにできちゃいます。
「お見積りの流れ」の作り方
だいぶTOPページもそれっぽくなってきましたね!
安心してください。ややこしいブロックはここまでで、残りはそこまで難しくない(はず)です。
TOPページはあと少し、頑張っていきましょう!
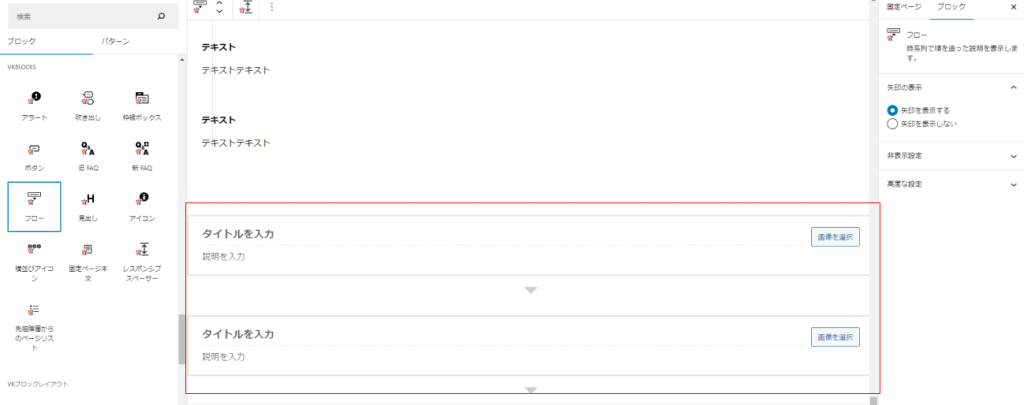
ここでは「ステップ」ブロックを使ていきます。
動画を参考に作っていきましょう!
Snow Monkey Blocks
Lightning
Snow Monkey Blocks
Lightning
※WordPress本体にも「スペーサー」があるのでそちらでも。
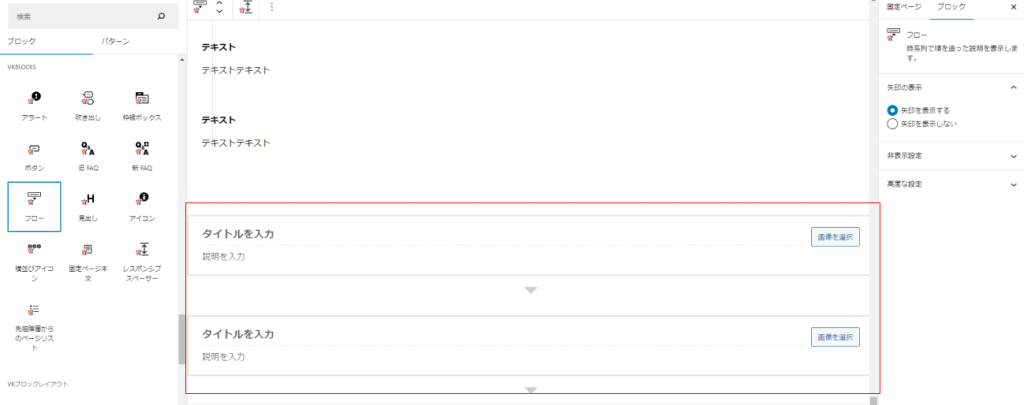
●「お見積りの流れ」別デザイン
デモサイトではSnow Monkey Blocksの「ステップ」ブロックを使いましたが、VK Blockにも似たようなブロック:「フロー」があるので、お好きな方を使ってみてください。


FAQセクションの作り方
Snow Monkey Blocks
ここではFAQセクションを作っていきます。
「開業したてで質問されたことがない…」なんて人も、サービスページで書くほどではないことを書いておくといいこともあったりします。
例えば「全国対応可能ですか?」のようなFAQは士業先生のHPではよく見かけます。
このパートはつまづく箇所はないと思うので動画を参考に構築してしまいしょう。
お好みで見出しとFAQの間に「レスポンシブスペーサー」を挿入し余白を調整しましょう。
※デモサイトでは「レスポンシブスペーサー」を入れています。
●「FAQ」別デザイン
デモサイトではタブを使って見せたいFAQを切り替えていましたが、FAQの数が少ないこともあると思います。
また、「Qは見せるけどAは隠して開かせるやつがいい」的な方もいらっしゃると思います。
そんな方におすすめなのは「アコーディオン」ブロックです!
FAQのためだけのブロックのため、QとAの色を変えたりはできないですが、開閉で動きがあるのでリッチ感はでるかもしれません。
CTAセクションの作り方
WordPress共通
CTAとは「Call to Action」の略で、Webサイトで具体的な行動を促すための画像やボタンのことを指します。
ここのセクションはカバーブロックで作っているので、作れそうな方は一度ご自身で作ってから答え合わせ的な感じで動画を見てみてください!
補足:
デモサイトを見ていただくと分かりますが、CTAのセクションはTOPページ以外にも「サービス」にも「事務所紹介」にも全く同じものを使います。
毎回同じ手順で構築してもいいのですが面倒ですし、1箇所変更したら一緒に変更されてほしいですよね。
そんな「複数の箇所に同じブロックを使う」場合は「再利用ブロック」に登録しておくことをおすすめします!
簡単なのでぜひつかってみてください。
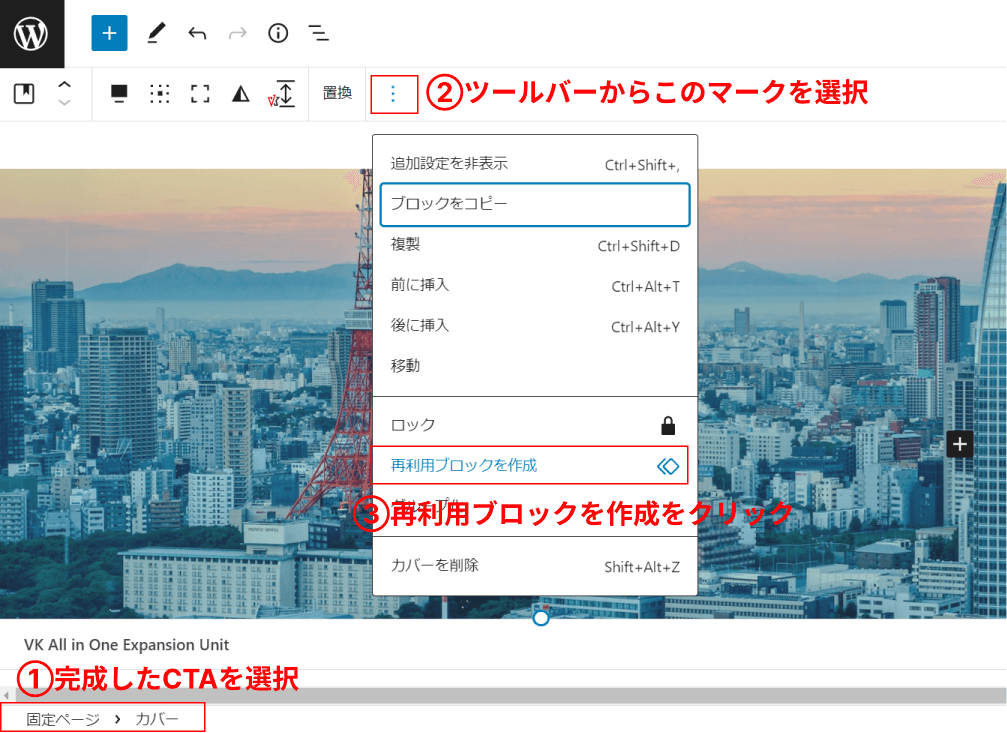
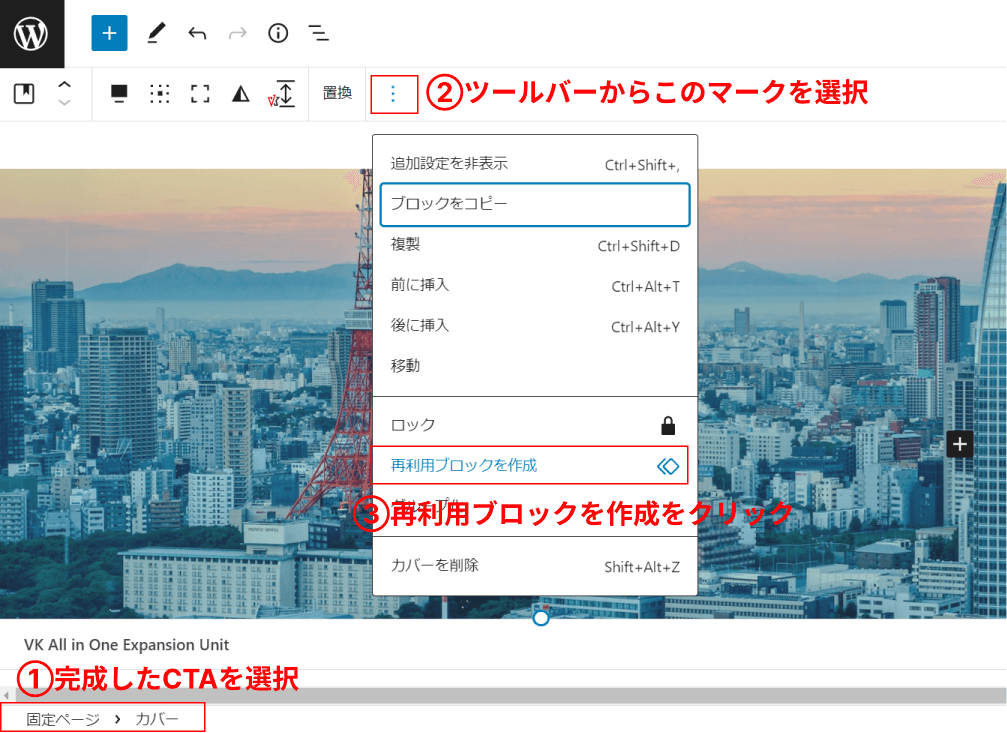
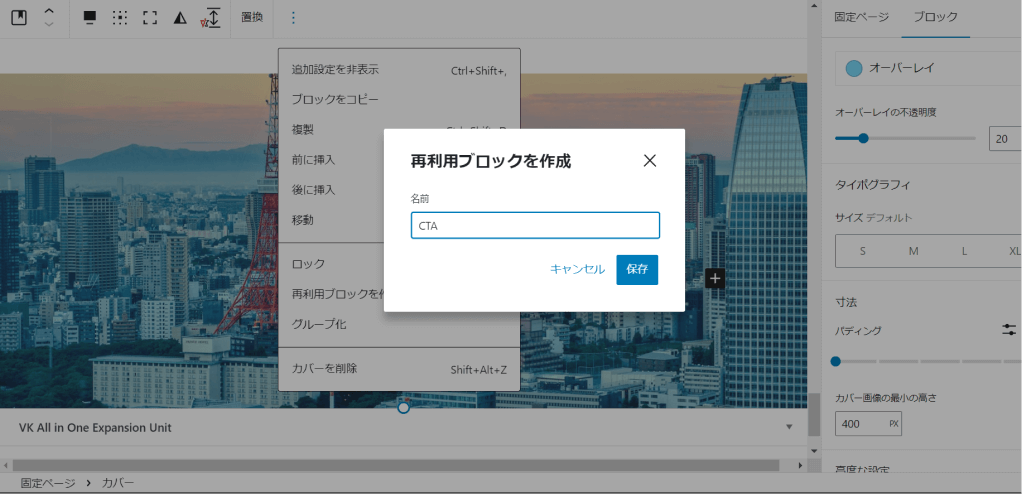
早速解説していきますね!
今回でいうと、選択したブロックが「カバー」になっていることを必ず確認してください。
「固定ページ > カバー > 段落」のようになっていると、再利用ブロックに登録されるのは「段落」だけになります。


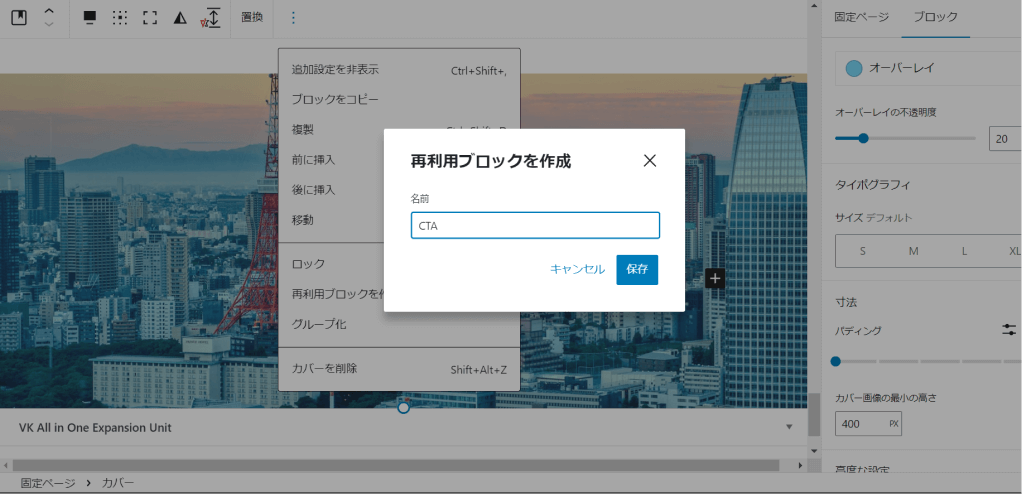
分かりやすい名前をつけておきましょう。「CTA」でも「お問い合わせ」でも分かりやすければなんでもOKです!
登録は以上で完了です。簡単でしたね笑
使い方はまた使う時に解説しますね。


これでTOPページが完成しました。
現時点でこんな感じになっていればOKです!
既に使いたい画像や想いのこもったテキストが入っていてもOKですし、もちろん「別デザイン」で作り上げていてもOKです。
思い通りのデザインになっていない場合は、そのセクションに戻って作り方の確認をしてみてください。


TOPページが一番難しい&覚えることがたくさんだったので疲れたかと思います。
このページに訪れた方のほとんどが「自作してみたいけど、やっぱりやめた」という方が多いと思うので、ここまでやり切れたことはすごいことです!
一休みしてからまた頑張りましょう!
サービス一覧ページの作り方
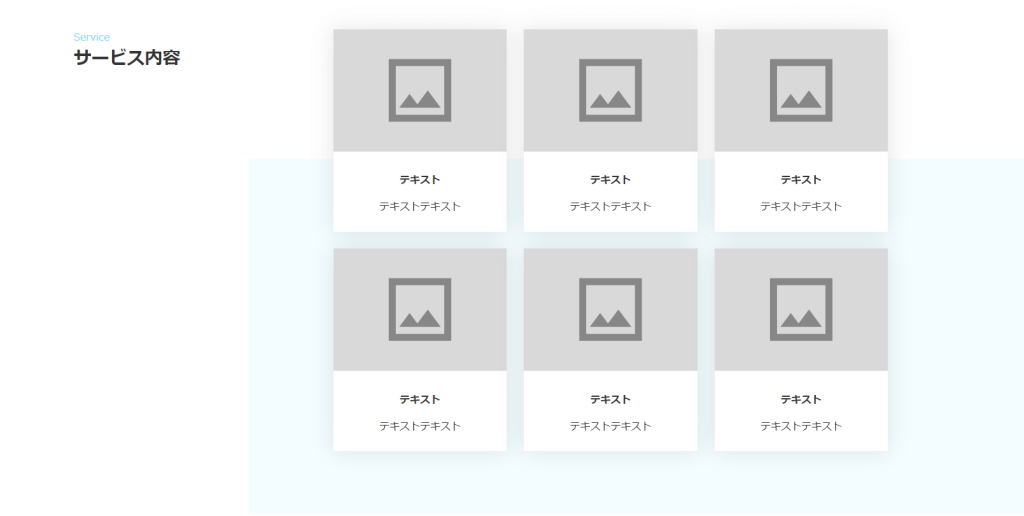
まずはこれから作るサービス一覧ページのデザインを見ていきましょう。
「ん?なんか6割くらい自分で作れそう」って思ってもらえてたら、私としてはしめしめです。


なぜなら、ほとんどのブロックを既に使ったことがあるからです。
細かい調整は必要ですが、あなたは既にページを作り上げいく力をつけてきてるんです!すごい!
早速サービス一覧ページを作っていきましょう。


ヘッダー背景画像の作り方
WordPress共通
まずは「固定ページ」から「新規追加」してからページを作りこんでいきましょう!
動画を参考にしていただければ特段迷うことはないと思いますので、進めてみてください。
ヘッダー上部の削除のやり方
Lightning
動画の通り進めてもらったらこのような形になりますが、赤枠のところがデモサイトとは違いますね。


ここを消していきたいですが、無料版の基本機能だと消すことができないので、CSSで消していきましょう。
(ここの他にあと2箇所ほどCSS書きます…コード書かないは詐欺でした。すみません。)
.page-header {
display: none;
}こちらのコードをコピーしていただき、「追加CSS」に追加していきます。
CSSを貼り付ける場所は、「外観」→「カスタマイズ」→「追加CSS」でしたね。
動画を参考にコードを貼り付けていきましょう!
既に「コピーライトの二段落目」を削除するCSSが入っているので、それを消さないようにコードを追加してください。
バナーブロックの作り方
Snow Monkey Blocks
続いてバナーブロックを作成していきましょう。
かなりWordPressでの構築にも慣れてきていると思いますので、動画を見ていただければ進められると思います。
バナーに被せる色はキーカラー(またはキーカラーに近い色)を設定し、不透明度を0.6くらいにしてあげてもいい感じなりますよ。


ブロークングリッドの作り方
ここはTOPページでも解説したやり方と一緒ですので、できる方はご自身の力でやってみてください。
不安な方は動画を参考にやっていきましょう!
内部リンクの使い方
WordPress共通
まずは内部リンクを使うとどんなことができるかを動画を見て確認していきましょう。
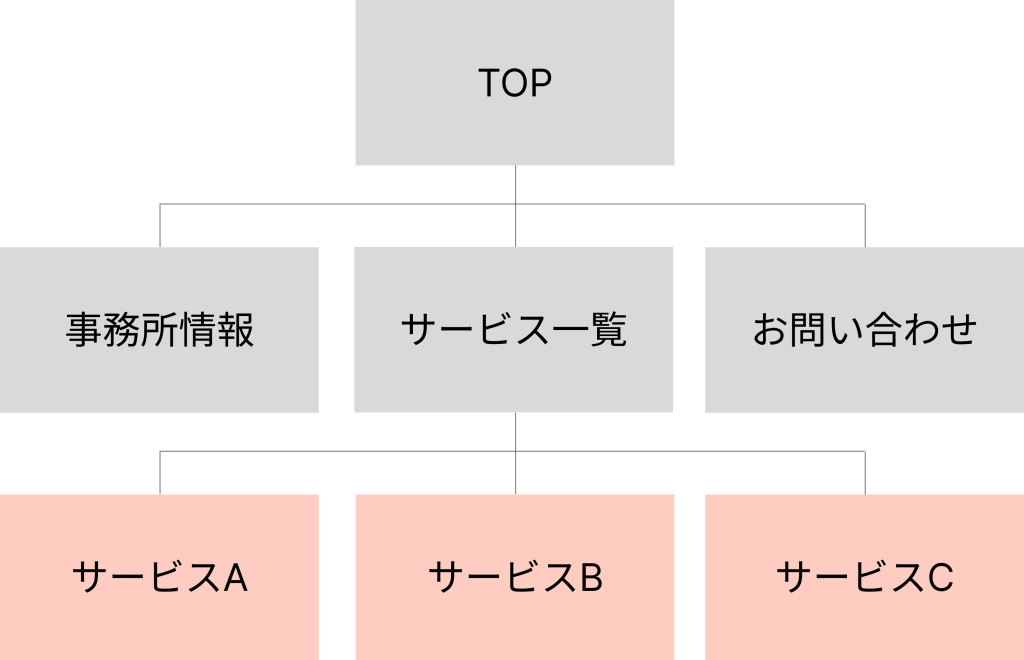
あっさりした動画なので分かりづらいかもですが、バナーを押すと対応しているセクションまでするすると移動していきましたね。イメージとしては↓このような感じです。


早速設定のやり方を動画で確認していきましょう。
テキストベースでも解説していきます。
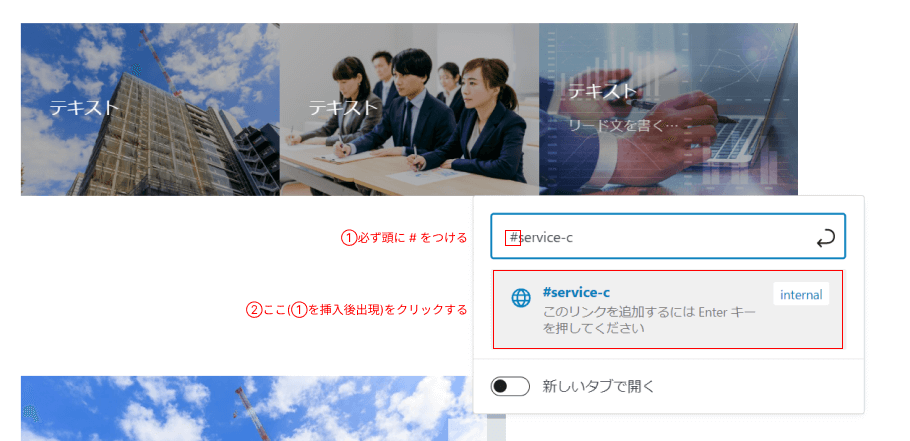
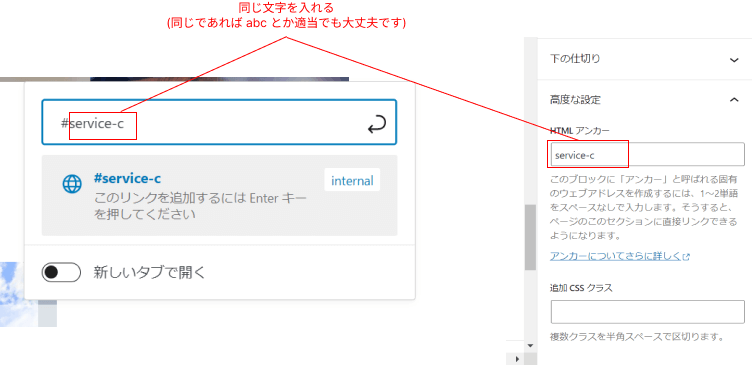
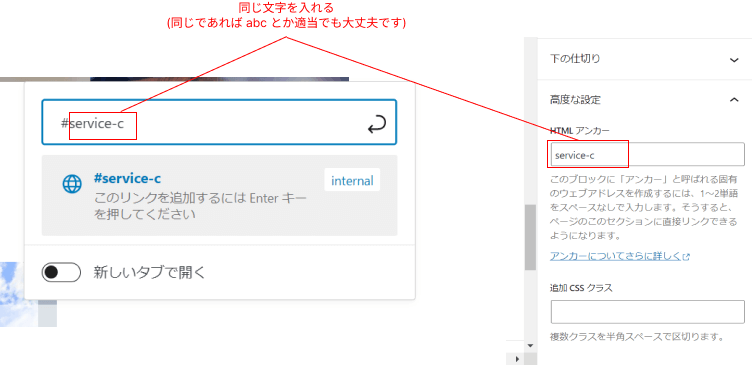
移動させたいセクションのHTMLアンカーに文字を入れます。
適当な文字「abc」とかでもいけますが、分かりやすい端的なものにしましょう。


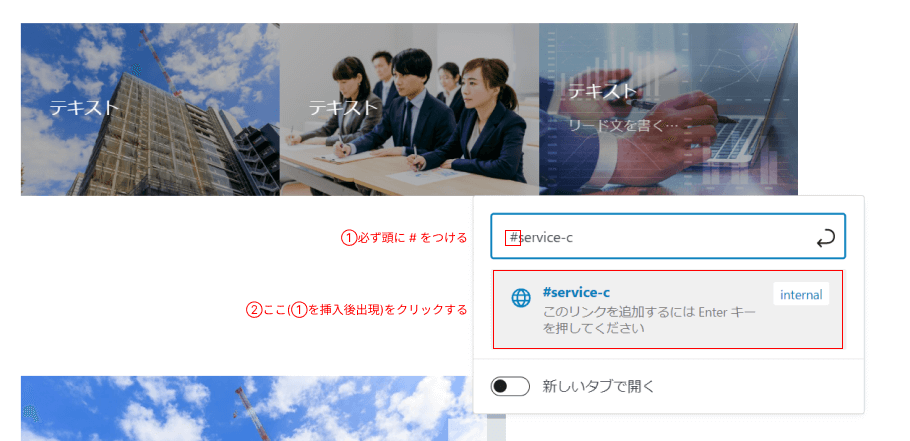
先ほどHTMLアンカーに入力した文字と頭に # をつけて入力します。
また、入力後に出現する「」の箇所をクリックしてください。


くどいですが、必ずここの文字は一緒にしてください。


STEP2で1つのセクションの内部リンクの設定が完了しました。
忘れてはいけないので、他のブロークングリッドセクションにも同様の設定をしてあげる必要があります。
サービスAのセクションの高度な設定にも「service-a」を、サービスBのセクションには「service-b」を設定してあげないとバナーを押しても移動はしません。
内部リンクを移動させる先は「セクション」ブロックに限らず、どんなブロックにも設定可能です。
例えば、「ボタンを押したらページの下の見出しまで移動したい」のであれば、①段落ブロックの高度な設定に任意の文字を記入、②ボタンのリンクに#〇〇(任意の文字)を記入すれば移動します
※もう一つ補足です。
実は内部リンクを設定するだけではするすると移動せずに、画面が切り替わったように移動してしまうのですが、追加したプラグイン「VK All in One Expansion Unit」の「スムーススクロール」にチェックが入っているおかげでするすると移動することができていたんです。
何が言いたいかというと、①スムーススクロール機能のチェックを外す、②プラグインの無効化、③プラグインの削除のいずれかをすることでするすると移動しなくなるので注意してください。


再利用ブロックの使い方
WordPress共通
TOPページで設定した「再利用ブロック」の使い方を解説していきます。
全く難しくないので、動画を参考に進めてみましょう!
これでサービス一覧ページも完成しましたね!
デモサイトではサービス一覧ページまででしたが、さらに詳細に説明するページを作りたい場合は、各詳細ページを用意して遷移できるようにしてあげてもいいですね。


パーマリンクの設定
パーマリンクとは簡単に言えばURLのことです。
TOPページのURLが「https://shigyounotame.jp」だとしたら、サービスページのURLを「https://shigyounotame.jp/service」の「/〇〇」が下層ページのURLになります。
時折、このURLが日本語(例:https://shigyounotame.jp/サービス一覧)のままになっているHPがありますが、あまり好ましくはないので、しっかりと設定していきましょう。
パーマリンクは一度設定したら変えないことをおすすめします!
なぜなら、検索エンジンからの評価はURL毎に蓄積されているので、変更してしまうと今までの評価がなくなってしまいます。途中で変更しないように、最初に気を付けましょう。
よく見かけるパーマリンクの例を載せておきます。
参考にしてみてください。
| ページ名 | パーマリンク例 |
|---|---|
| サービス一覧 | service |
| 事務所情報 | (事務所なら)office (企業なら)company |
| お問い合わせ | contact |
| お見積りの流れ | flow |
| お知らせ | news |
| 実績 | work |
| プロフィール | profile |
事務所情報ページの作り方
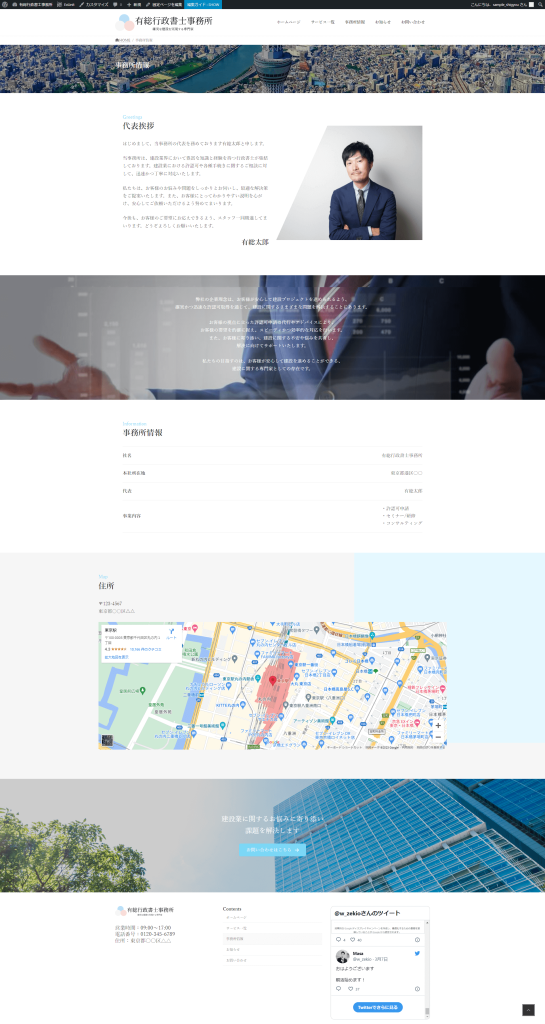
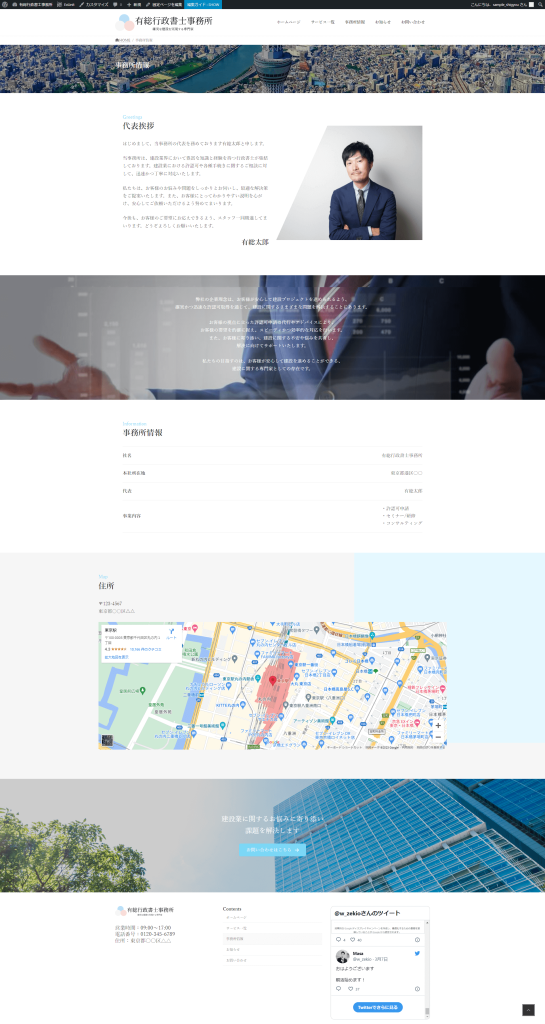
まずは完成系のイメージを掴んでいきましょう。
画像のおかげでそれっぽく見えてますが、実際はそんなに難しくありませんので安心してください。
1つずつ丁寧に解説していきますね!


ブロックをコピーするやり方
WordPress共通
まずはヘッダー背景画像を作成していきたいところですが、サービス一覧ページで作成しているので、なんとか使いまわしたいところですよね。
「再利用ブロック…?」と思われた方。とても鋭いです!
ただ、再利用ブロックだと「全く同じブロック」になってしまうので、ページごとに背景画像を変えたい時には使い勝手が悪いんです…
なので、ここはシンプルに「ブロックをコピー」して必要な箇所に貼り付けていきましょう!
動画を参考にコピペしてみてください。
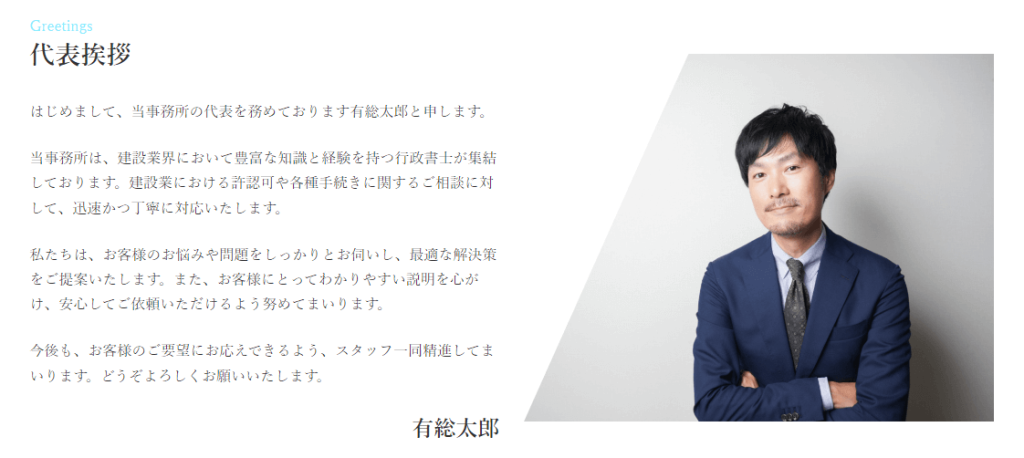
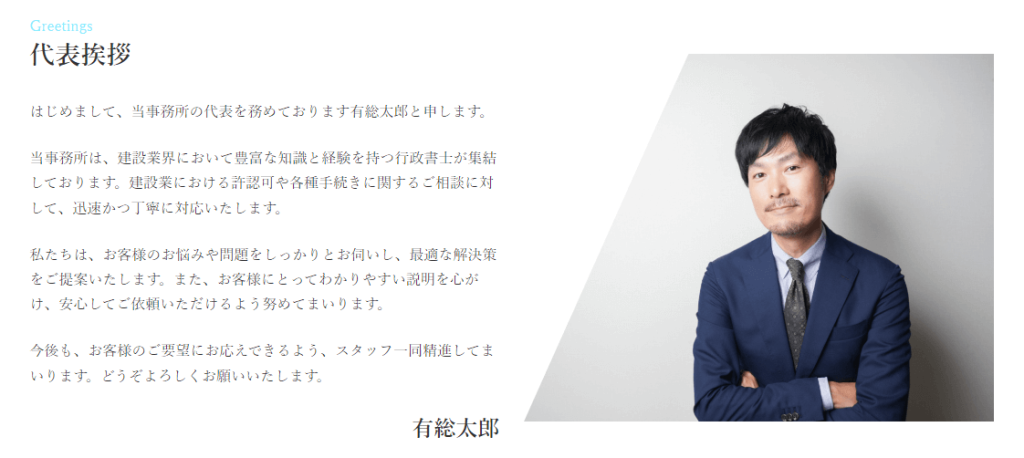
代表挨拶の作り方
Snow Monkey Blocks
こちらも動画を参考にしていただければ問題なく進められるはずですので、構築してまいりましょう!
一点、動画では「モバイルの並び順」を画像→文章にし忘れいてるので、必要に応じて設定してください。
「デモサイトの画像が斜めになってるけど、あれってぽちぽちでできないの?!」と思われた方。
すみません、あれは画像を加工しているだけなんです…
ご自身で加工いただくか、ココナラなんかで依頼すればできると思いますので、機能でできると思っていた方はご容赦を。ここの加工に限らずデモサイトのような画像加工は、有償対応にはなりますが私でも対応可能ですので、TwitterDM等でご依頼いただけたら喜んで対応させていただきます!


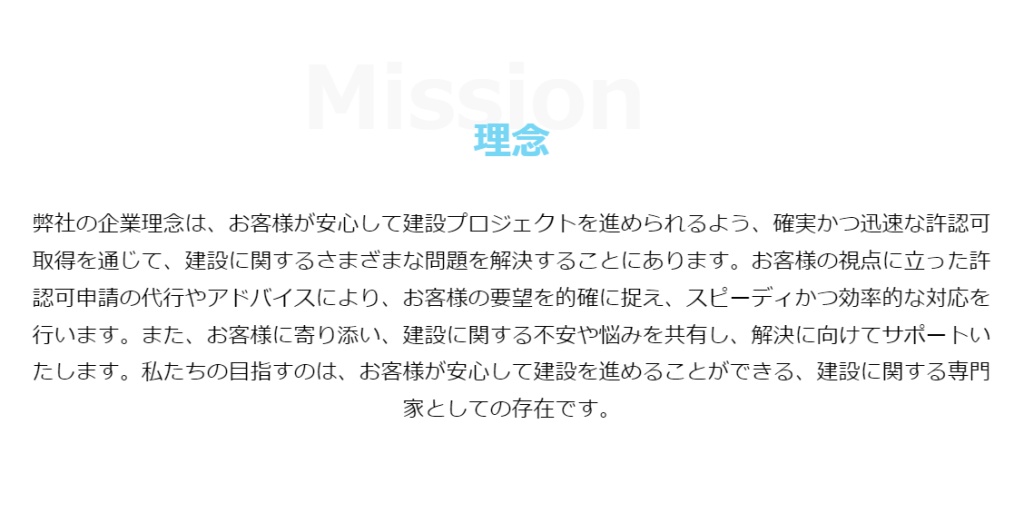
理念の作り方
TOPページの理念とはまた少し違うイメージの理念を紹介しています。
ただ、作り方は今までのやり方を思い出していただきながら設定していけば、そこまで難しくはないはずです。
できる方は、こちらの画像を参考に進めてみてください!


念のため手順も記載しておきますね。
Snow Monkey Blocks
補足:
「カバーブロック」で作っていただいてもOKです!
その際に「固定背景」にチェックを入れて動きのあるリッチな感じにしてもらってもいいかもです。
Snow Monkey Blocks
- 全幅に設定
- タイトルタグを「none」
- 背景画像の設定
Lightning WordPress
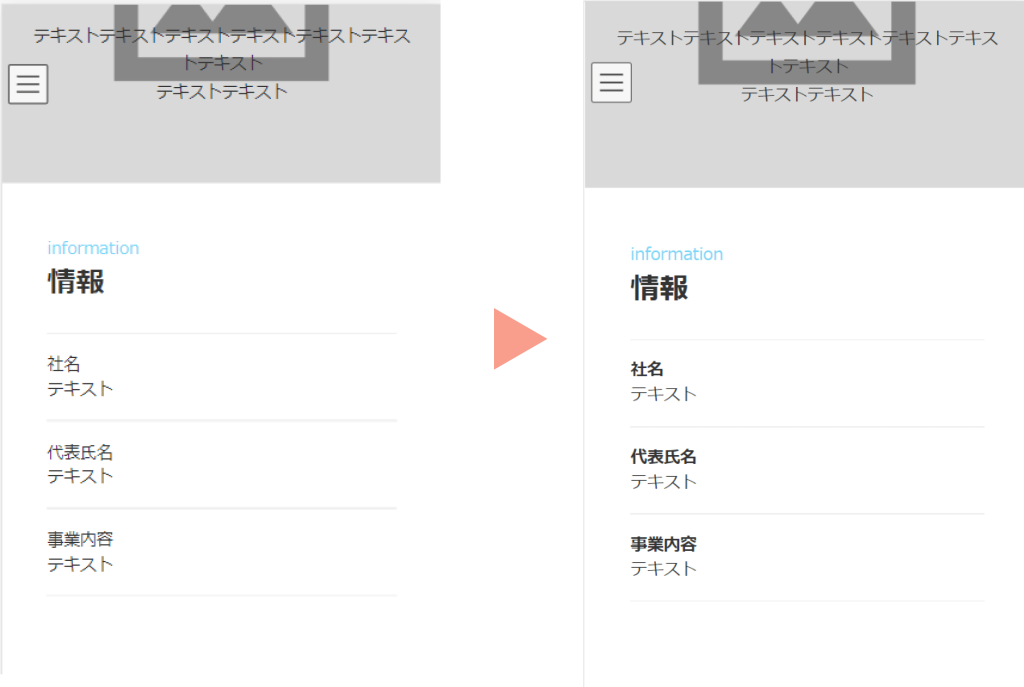
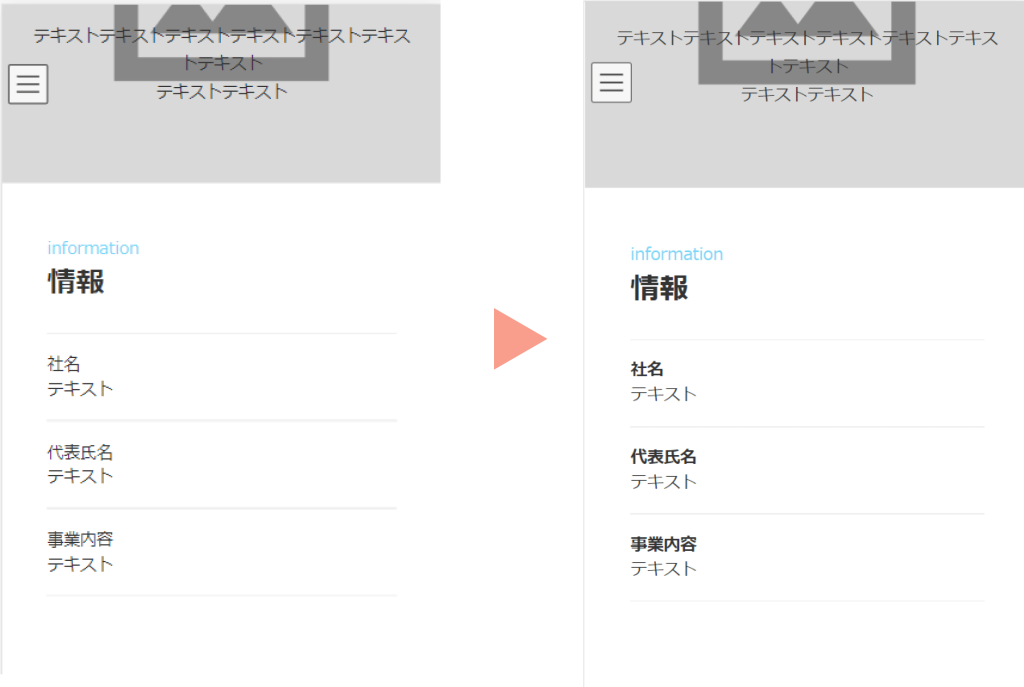
事務所情報セクションの作り方
こちらのセクションは新しいブロックを使っていきます。
動画を参考に進めていきましょう!
テキストベースでも解説していきますね!
Snow Monkey Blocks
Lightning WordPress
Snow Monkey Blocks
デモサイトに使っているブロックは実は「価格メニュー」というブロックだったんです!
価格表を載せるに使い勝手のいいブロックですが、シンプルなデザインなので事務所情報を載せるのにもぴったりですね。
WordPress共通
スマホ版で見ると縦並びになるため、デザイン的なメリハリがなくなってしまい少し見づらさがあります。
左側の情報を太字にすることでメリハリが出るので太字に設定していきましょう。


Googleマップの埋め込み方
こちらのセクションではGoogleマップの埋め込み方を解説していきます。
動画で解説していきますので、参考にして進めていきましょう!
Snow Monkey Blocks
Lightning WordPress
WordPress共通
マップを開くと「共有」ボタンがあるので押していただき、「地図を埋め込む」からHTMLをコピーしていきます
WordPress共通
先ほどコピーしたHTMLを「カスタムHTML」ブロックに埋め込みます
「width = “600”」となっている箇所に「width = “100%”」と変更する。
※600は600pxという意味です
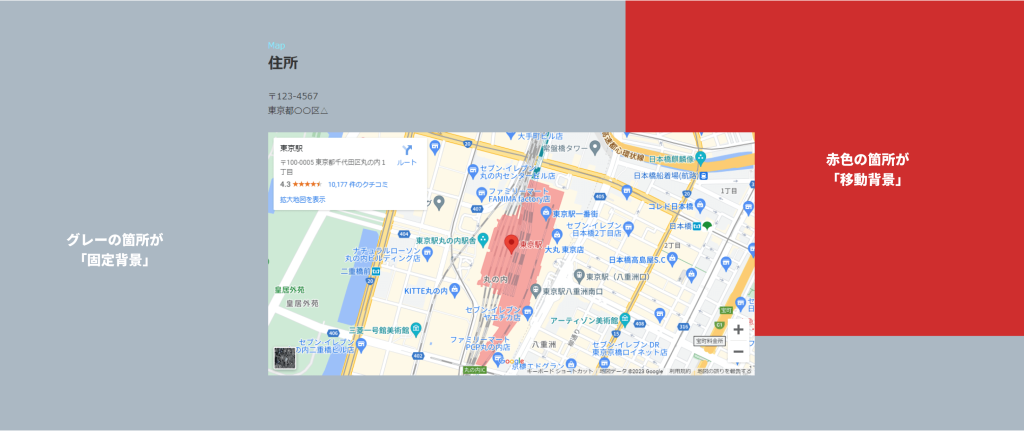
固定背景 + 移動背景の設定方法
実は、固定背景と移動背景は同時に使うことができるんです。
設定方法はセクションの固定背景と移動背景から任意の色を設定していくだけです。
セクション全体に反映される固定背景と、固定背景の上に表示される移動背景を組み合わせればまた違ったイメージのデザインが表現できますよ。


コンテンツ幅を揃える方法
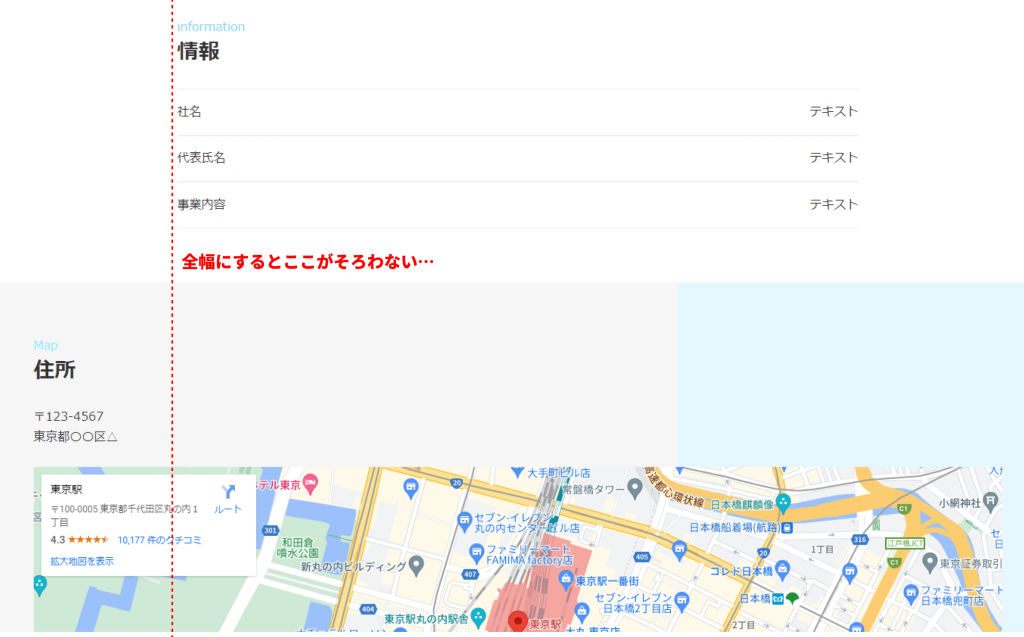
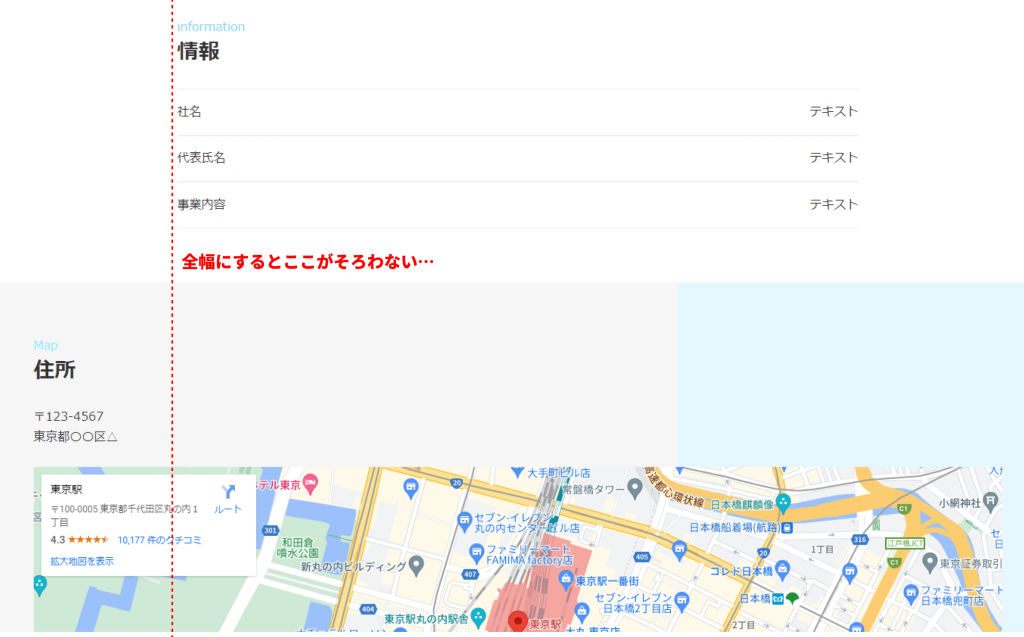
セクションを追加していくと、「なんだかセクションによって幅が違うなぁ…」と感じることもあったかもしれません。
背景色/画像の為に全幅にした影響でこのように「ズレ」が生じてしまっていたんです。
しかし、全幅をなしにすると背景色が中途半端になるし…という疑問を解消したいと思います。


まず結論からお伝えすると「すべてのセクションでコンテンツ幅を揃える」といいです。
やり方は動画を参考にしてみましょう。
コンテンツ幅はこれくらいがいい!というのはないので、1000px前後に設定しておくとよいでしょう。
コンテンツ幅を設定する場合は事務所ページだけではなく、他のページ特にTOPページなど全てのセクションで幅を設定してあげるとキレイにそろいますよ。
再利用ブロック(事務所ページ)の作り方
ここはもう詳しく解説する必要はないですよね。
十字のボタンから「すべて表示」を選択し、「再利用可能」から登録しているブロックを選択するだけでしたね。
プライバシーポリシーページの作り方
次にプライバシーポリシーページを作成していきましょう。
ネットでより自分好みの文言を探していただいてもいいですし、下記を参考にしていただいても構いません。
太字は見出しに入れていくとキレイになりますよ。
個人情報の利用目的
当サイトでは、お問い合わせや記事へのコメントの際、名前やメールアドレス等の個人情報を入力いただく場合がございます。
取得した個人情報は、お問い合わせに対する回答や必要な情報を電子メールなどをでご連絡する場合に利用させていただくものであり、これらの目的以外では利用いたしません。
広告について
当サイトでは、クッキー(Cookie)を使用しております。
クッキーを使用することで当サイトはお客様のコンピュータを識別できるようになりますが、お客様個人を特定できるものではありません。
Cookieを無効にする方法やGoogleアドセンスに関する詳細は「広告 – ポリシーと規約 – Google」をご確認ください。
アクセス解析ツールについて
当サイトでは、Googleによるアクセス解析ツール「Googleアナリティクス」を利用しています。このGoogleアナリティクスはトラフィックデータの収集のためにクッキー(Cookie)を使用しております。トラフィックデータは匿名で収集されており、個人を特定するものではありません。
免責事項
当サイトからのリンクやバナーなどで移動したサイトで提供される情報、サービス等について一切の責任を負いません。
また当サイトのコンテンツ・情報について、できる限り正確な情報を提供するように努めておりますが、正確性や安全性を保証するものではありません。情報が古くなっていることもございます。
当サイトに掲載された内容によって生じた損害等の一切の責任を負いかねますのでご了承ください。
著作権について
当サイトで掲載している文章や画像などにつきましては、無断転載することを禁止します。
当サイトは著作権や肖像権の侵害を目的としたものではありません。著作権や肖像権に関して問題がございましたら、お問い合わせフォームよりご連絡ください。迅速に対応いたします。
動画を参考に進めていきましょう!
お問い合わせページの作り方
いよいよ終盤になってきました!
残り僅か、あと少し頑張りましょう!
【プラグイン】Snow Monkey Formsの導入
Snow Monkey Blocks
今回のデモサイトでは「Snow Monkey Forms」を使用します。
お問い合わせ機能を追加するプラグインでは「Contact Form 7」が有名ですが、Snow Monkey Formsは簡単に直感的にフォーム構築できるためおすすめプラグインの一つです。
まずは「プラグイン」から新規追加していきましょう。
久しぶりのプラグイン追加なので、忘れてしまった方は動画を参考にしてみてください。
Snow Monkey Formsの設定
早速設定していきましょう!
最初は慣れないかもしれないので、動画と解説を行ったり来たりしながら理解を深めていきましょう。
テキストベースでも解説していきますね!
ここでは大きく分けて3つの設定をしていきます。
- フォーム設定
- 自動返信(受信)設定
- 自動返信(送信)設定
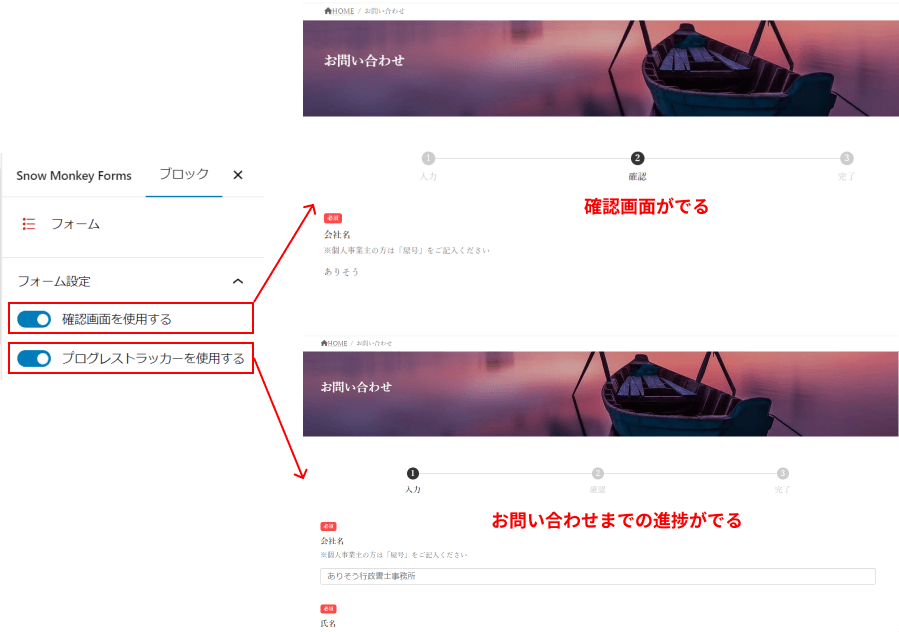
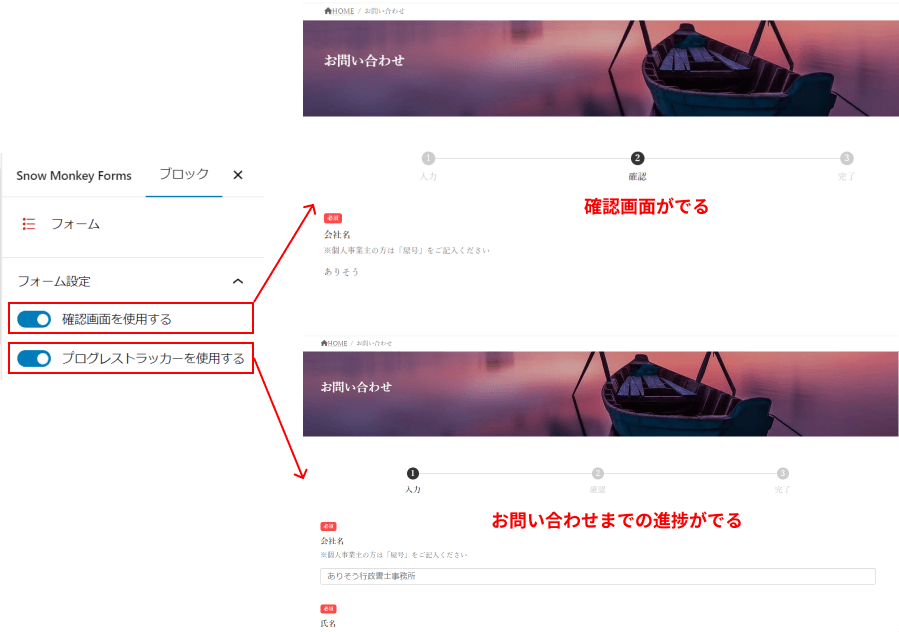
①フォーム設定
「確認画面」と「プログレストラッカー」イメージは画像の通りです。
ユーザーの入力ミス等を防げることにもつながるので確認画面はあってもよいでしょう。
また、どれくらいのステップを踏むのかが分かるためプログレストラッカーもあってよいでしょう。


②自動返信(受信)設定
ここではお問い合わせがあったことをご自身や事務所メンバーが閲覧できるメールに来る返信メールを設定できます。
返信内容は下記を参考にお問い合わせ内容が分かる内容にすると良いです。
※{}については後述します


■件名
【お問い合わせ】HPからお問い合わせがありました
■BODY
下記内容で、{company}の{fullname}様よりお問い合わせがありました。
—————————–
{all-fields}
③自動返信(送信)設定
ここではお問い合わせがあった際に、お問い合わせ相手に自動返信するメールを設定できます。
返信内容は下記を参考にお問い合わせ内容が分かる内容にすると良いです。
■件名
【自動返信】有総行政書士事務所へのお問い合わせについて
■BODY
{company} {fullname} 様
この度は有総行政書士事務所へお問い合わせいただき、誠にありがとうございます。
内容を確認させていただき、2営業日以内に返信させていただきますので、今しばらくお待ちください。
お問い合わせ内容
==========
〇会社名:{company}
〇メールアドレス:{email}
〇電話番号:{tell}
〇お問い合わせサービス:{radio-buttons}
〇ご相談内容:{message}
==========
有総行政書士事務所
有総太郎
電話番号:0000
メールアドレス:***@****
※項目の追加方法については動画を参照してください
バリデーションをONにすると、その項目(画像の例では会社名)が回答必須の項目になります。
NAMEは、そこに入力した値をもとに自動返信メールに活用していきます。ひらがなや漢字でも問題ないです。


先ほどの自動返信メールで「{company} {fullname} 様」としていました。
これは、例えば会社名に「有総行政書士事務所」、氏名に「太郎」としていたとるすると、自動返信メールには「有総行政書士事務所 太郎様」と返信されることになります。
NAMEに入力する名前は適当な文字列でもかまいませんが、返信メールの時の {} 内に使用する際に混乱が起きないよう、端的な表現にすると良いです。
フォームを設置しプレビューモードで確認して、構築した通りに表示されていればOKです。
ツールバーにある「インライン画像」で「必須」の画像を挿入してデザインを整えてもよいでしょう。
「必須」と「任意」を明朝体とゴシック体の2種類ずつを用意したので、必要に応じて活用してみてください。
自動返信(受信)メールに受信可能なメールアドレスを入力しておき、プレビューモードから試しに問い合わせしてみましょう。
無事返信を受領できていれば設定完了です。
フォントを明朝体にする
画像置き換えやテキストの挿入を除けば概ねサイトは完成できましたね!
ここまでお疲れさまでした。
あと少しだけ全体共通の設定が終われば構築が終了です!
サイト構築を通して、デモサイトとの「フォントの違い」に気づいていた方も多くいたのではないでしょうか?
現在のフォントでも十分素敵ですが、明朝体のフォントがいいという方のために、フォントの変え方を解説します。
フォントはCSSで変更していくので、こちらのCSSをコピペして「追加CSS」に追加していきましょう。
「外観」→「カスタマイズ」→「追加CSS」でしたね。
既に、今まで追加したCSSがあるので、それらを残したまま追加していきましょう。
body {
font-family: "Noto Serif JP",serif;
}お知らせページの作り方
お知らせページの設定は簡単です。
動画を参考に設定してみてください。
また、動画の最後を参考に、不要な固定ページ(サンプルページという名前のもの)を削除していきましょう。
投稿ページの作り方
投稿ページの作り方の前に、まずは基本設定を行っていきましょう。
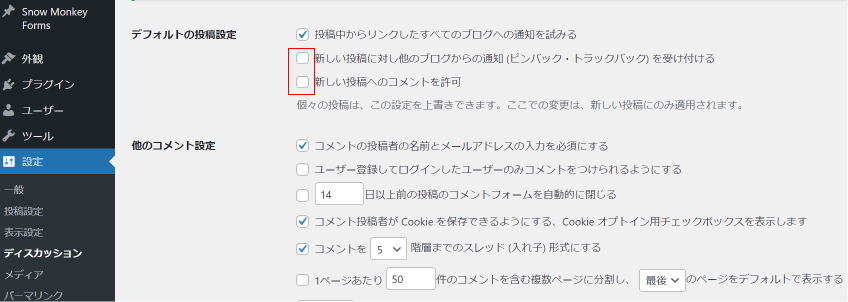
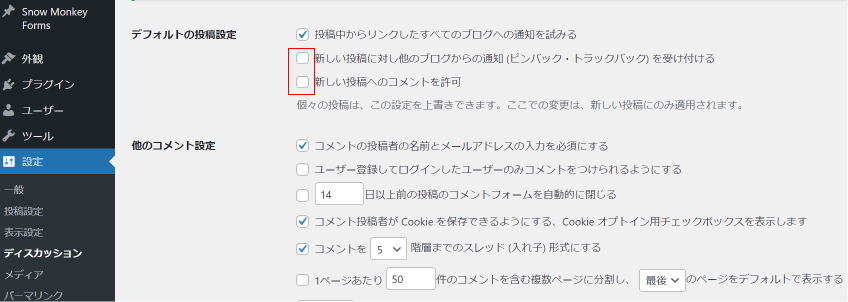
管理画面から「設定」→「ディスカッション」をクリックし、画像赤枠の2つのチェックを外し、保存しましょう。
こちらは投稿したお知らせやブログに対してコメントできるようにするかどうかの設定です。
事業サイトのため外しておいてもよいでしょう。


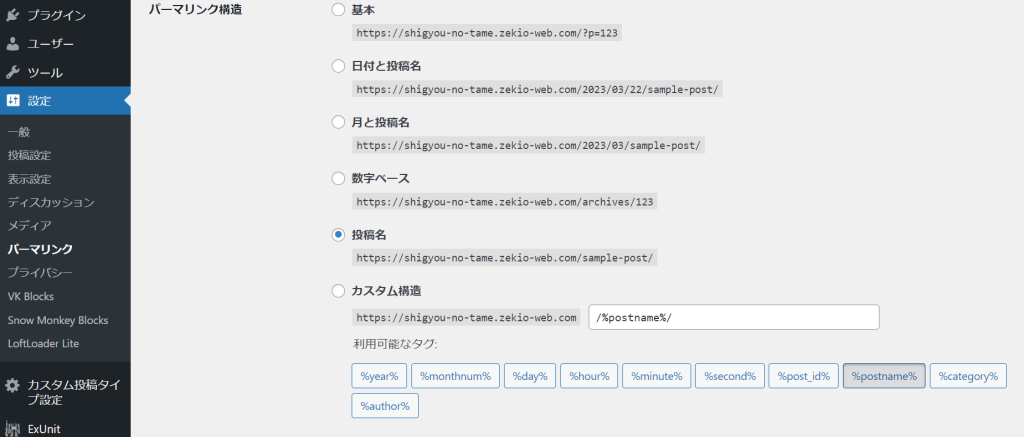
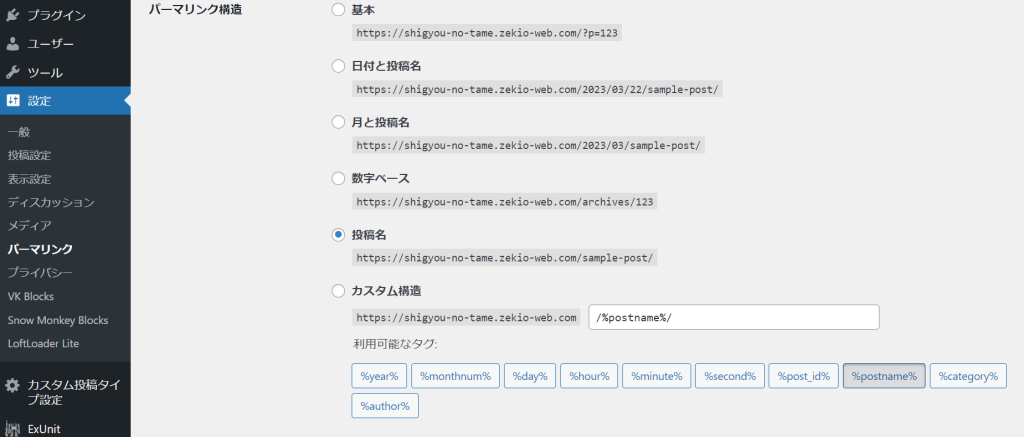
次にパーマリンク構造を変更していきましょう。
「設定」→「パーマリンク」から「投稿名」にチェックをつけ、保存をしておきましょう。


最後にカテゴリを設定し、投稿ページを作成していきましょう!
ここでは動画を参考に設定、ページ作成してみてください。
メニューの作り方
メニューを作りページ間の移動がしやすいようにしましょう。


動画を参考に設定していきましょう!
補足1:
メニューの並び順は画像のイメージです。
一番下のお問い合わせが一番右端にくるようになります。


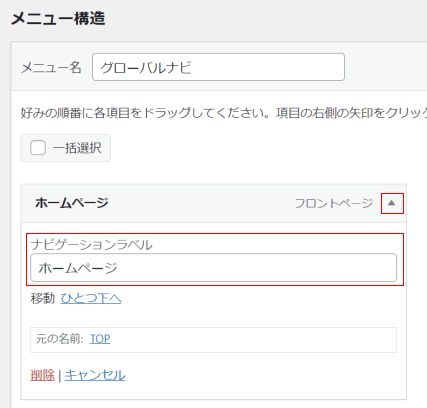
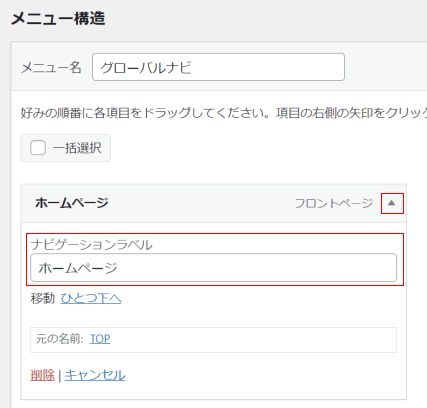
補足2:
メニューに表示させる名前は「▲」マークで開き、ナビゲーションラベルを変更することで変えることができます。


フッターウィジェットの作り方
実装面ではこれが最後の最後になります。
ここまで本当にお疲れさまでした!
フッターウィジェットとはコピーライトの上のここの部分です。
なくても問題はないので、任意で設定してみてください。


フッターウィジェットも固定ページと同じくブロックをぽちぽちしながら作っていきます。
今回も動画を参考に構築してみましょう!
動画に出てきたTwitter Publishはこちらから。
アニメーションの作り方
サイトをリッチに見せたい方へ、アニメーションの作り方を解説していきます。
なくても問題はないので不要な方はスキップしてください。
こちらの記事で紹介していますので、手順に沿って設定してみましょう!
公開前のチェックポイント
ここまでお疲れさまでした!
とても長かったと思いますが、最後のチェックポイントを確認してから公開していきましょう。
- 画像&テキストを仮のものから置き換えたか
- noindexを解除したか
※管理画面の「設定」→「表示設定」→「検索エンジンでの表示」のチェックを外します - パーマネント(URL)が正しく設定されているか
※https://shigyou.com/お問い合わせ(誤)→日本語から英語に→shigyou.com/contact(正) - セキュリティ対策を導入したか(reCaptcha、SiteGuardなど)
- お問い合わせの自動返信メールの挙動は問題ないか
- スマホ・タブレットでの文字の改行に違和感はないか
- (任意)アクセス解析を導入したか
- (任意)SNSでこの記事を紹介したか
※もしよかったら、SNSでシェアしていただけると泣いて喜びます…!
まとめ
ここまで長かったと思いますが、最後まで読んでいただきありがとうございました!
きっと素敵なサイトになっていることと思います。
まだサイトはできたばかりなので、これからしっかりサイトを育てていきましょう!